In today’s time, websites or tools play a vital role. Is it possible to imagine the world of web development without CSS? The answer is: No! There are many tools and frameworks available for web designers and developers to create user-friendly and browser-compatible websites and web pages. Whether you are an experienced developer or a fresher, you must have heard about two CSS frameworks – Bootstrap and TailwindCSS.
While Bootstrap is a component-based framework, TailwindCSS is a Utility-first framework. Both the framework brings their own set of features and benefits for the designers. The primary or noticeable difference between Bootstrap and TailwindCSS is that Bootstrap brings pre-made components that can help designers build websites or apps quickly; TailwindCSS requires you to create such components on your own.
Before we start digging, let’s see what CSS Framework is and why we use it. In simple terms, a CSS framework is a collection of CSS style sheets that are prepped and ready to use.
Why use CSS frameworks?
- Speeds up your development
- Enables cross-browser functionality
- Ready-to-use classes
- Pre-defined styling rules
- Pre-built components
Let us take a tour to scrutinize the difference between Bootstrap and Tailwind CSS and try to give you the possible perception of this topic, which helps you determine which one is best for your next project.
Bootstrap
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web. It is a free and open-source CSS and JavaScript/jQuery code used for creating dynamic layout websites and web applications. Being a tool for creating front-end design templates for different components of a website such as a carousel, modals, dropdowns, accordion, and other valuable components with the help of JavaScript. Whether you are fresher or experienced, all these powerful components will help you build any website in less time.
The bootstrap team has taken huge steps to make the framework lightweight, simple, useful, and faster for the developer’s benefit, and the community has launched a new version. Bootstrap 5 has been released with significant updates like no jQuery, lots of new icons, and similar to Tailwind CSS concept of Utility.
Below is some major update you can see in Bootstrap 5:
- New logo
- New offcanvas component
- New accordion
- New and updated forms
- Added RTL
- Overhauled utilities
- jQuery was removed
- Switch to Vanilla JavaScript
- Responsive Font Sizes
- Drop Internet Explorer 10 and 11 support
- Change of gutter width unit of measurement
- Removed Card Decks
- Navbar Optimization
- Custom SVG icon library
- Class updates
Tailwind CSS
Tailwind CSS has recently benefited from an upwards trend of popularity. An increasing number of front-end developers choose to stick with the new CSS Framework as a new alternative.
Websites made using Tailwind are more versatile, customizable, and lightweight compared to Bootstrap.
This framework is utility-based. This means that it is a low-level framework; it does not have a library of pre-designed components like a carousel, modal or buttons, etc. Instead, it has pre-written classes like margins, paddings, font size, and so on.
In Tailwind CSS, you need to write more code to make a component than Bootstrap; also, you will not get any pre-build JavaScript functionality.
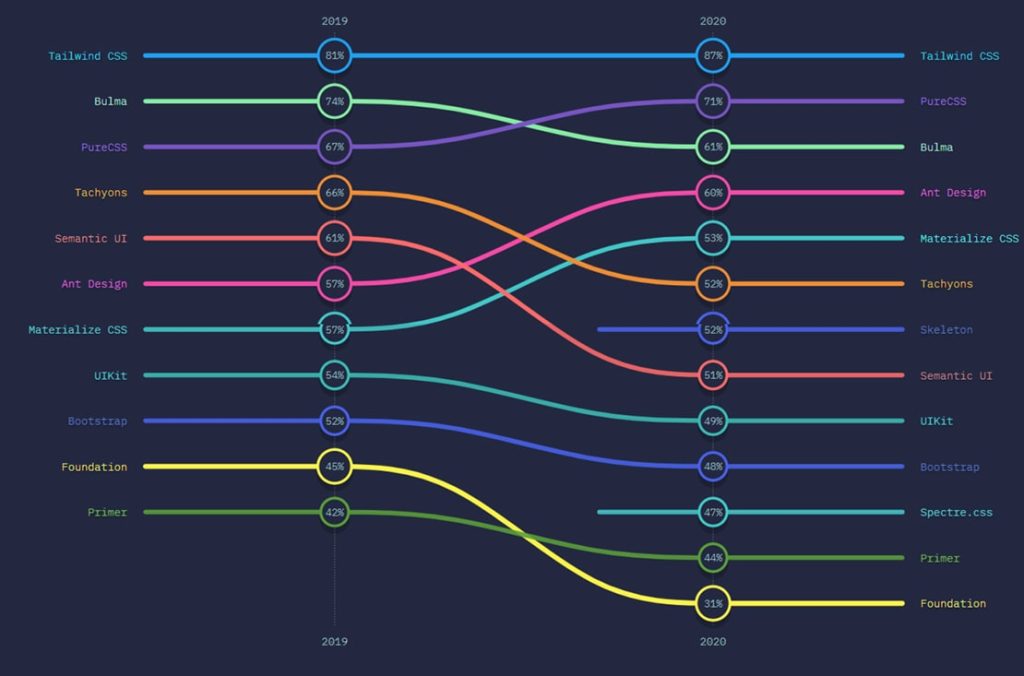
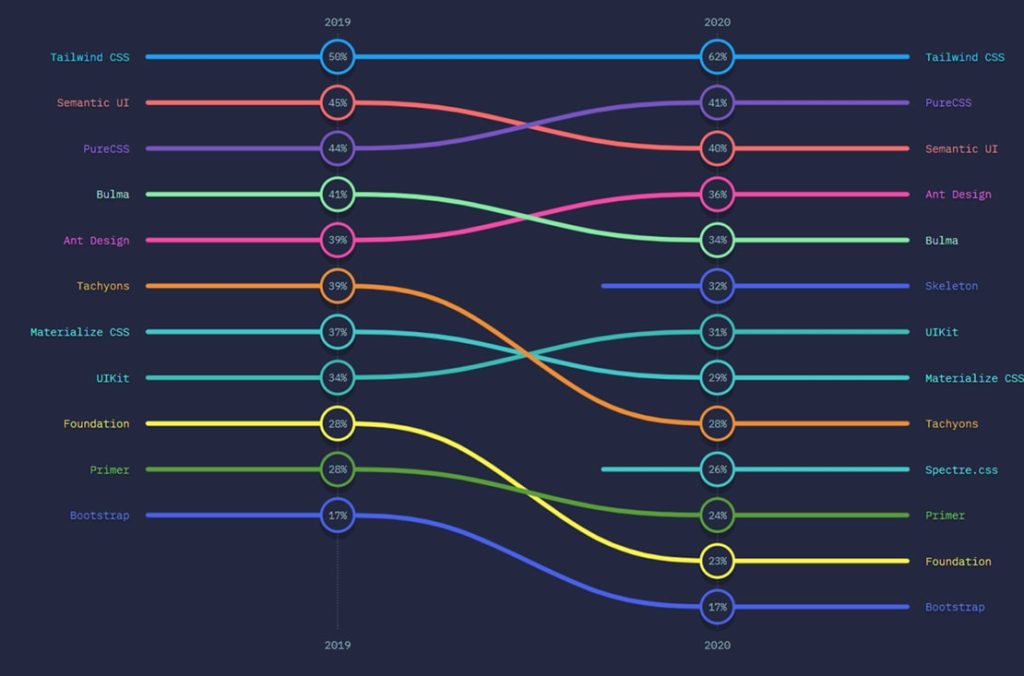
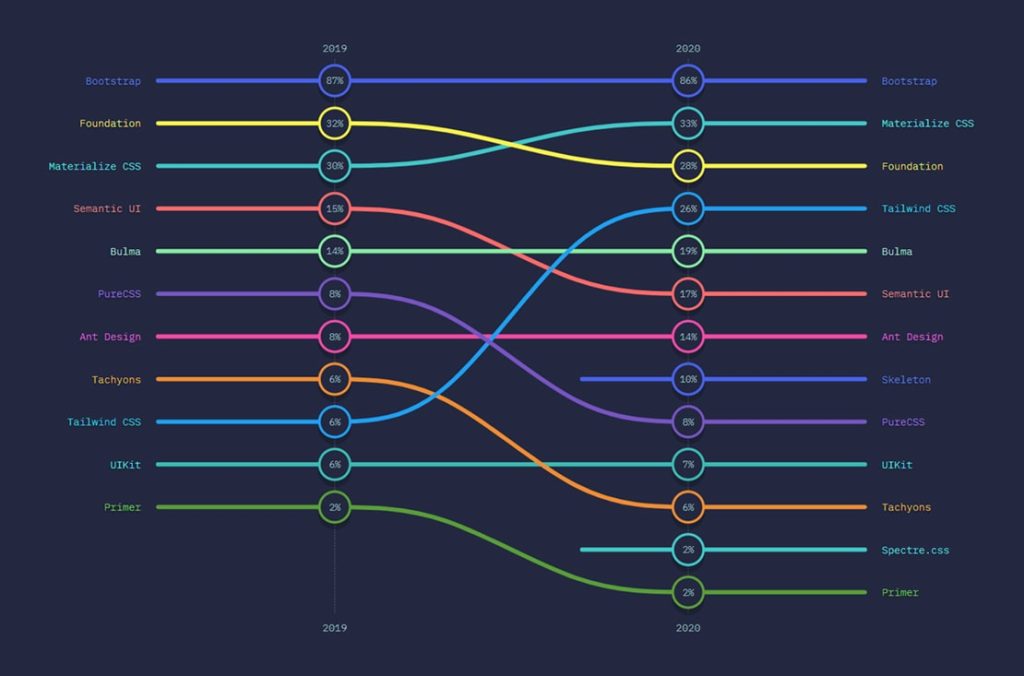
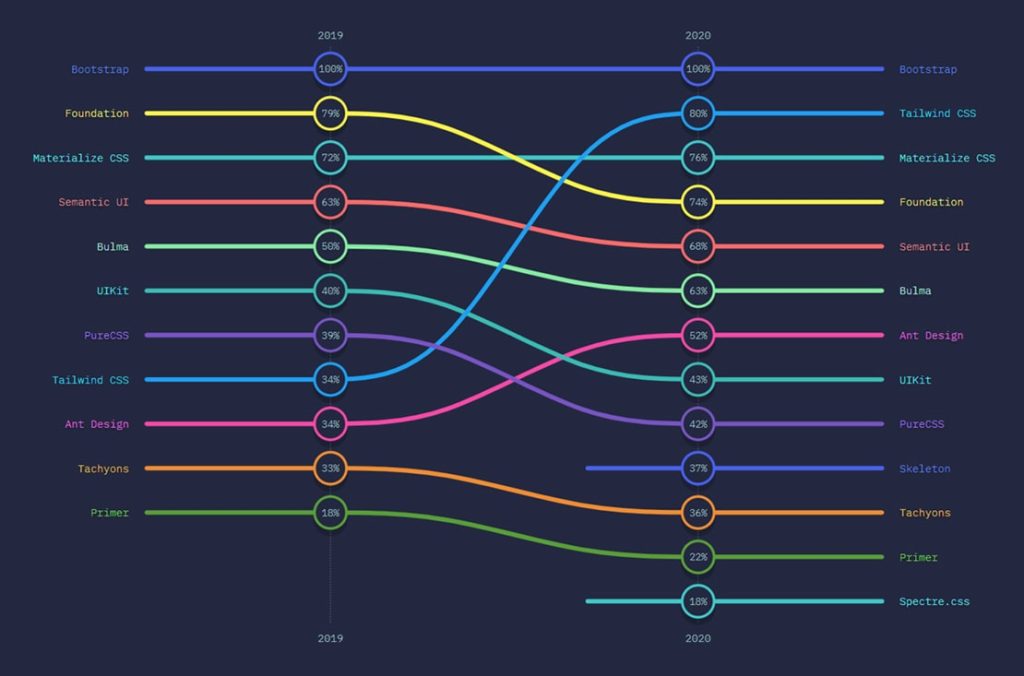
Some Stats
Here are some statistics based on Satisfaction, interest, usage, and awareness ratio rankings.
If you see the below graphs, you can see Tailwind CSS satisfaction and interest area have dramatically increased in the past two years while Bootstrap is still leading in Usage and Awareness.
- Satisfaction

Interest

Usage

Awareness

Support
Bootstrap has been used by many developers for around more than 10 years and hence became the most popular CSS. You can get countless support from Stackoverflow threads if you have specific situations.
On the other hand, Tailwind CSS doesn’t have a large community as compared to Bootstrap. However, it is growing day by day by increasing its tools.
So, which one to pick?
In my perception, picking Bootstrap or Tailwind CSS is based on your personal preference and the kind of website you want to build. If you’re going to minimize your work and enjoy the predesigned components, you will go for bootstrap. On the other side, go for the Tailwind CSS if you want to customize the project on your own.
Based on the discussion, TailwindCSS is preferable if you are looking for faster development of the front-end. But if you are targeting responsive design, Bootstrap is all that you need. Bootstrap helps you get rid of writing browser-specific code in terms of browser compatibility, but nothing such is available with TailwindCSS. Bootstrap is a good choice for making responsive and high-quality-looking websites with minimal effort. Tailwind CSS is better for more customized and unique look projects.
Source Credit:
Frequently Asked Questions
It’s like choosing between ready-made furniture and custom designs. The debate centers around the preference for a pre-designed, opinionated framework like Bootstrap versus the flexibility and customization offered by the utility-first approach of Tailwind CSS.
Think of it as learning to cook. Bootstrap is often considered more beginner-friendly due to its pre-built components and straightforward documentation. Tailwind CSS has a steeper learning curve, but some find its utility classes empowering for customization.
It’s like comparing a fixed menu to à la carte options. Bootstrap provides a set menu of components, while Tailwind CSS offers à la carte customization with utility classes. Tailwind CSS is considered more flexible for design customization.
It’s like choosing the right tool for construction. Bootstrap is often preferred for large-scale projects where consistency and rapid development are crucial. Tailwind CSS, with its utility-first approach, can also scale effectively for projects requiring high customization.
Think of it as ensuring your message is clear in different languages. Both Bootstrap and Tailwind CSS are designed to be responsive and are compatible with modern browsers. They provide tools and classes to create responsive and mobile-friendly designs.
Think of it as a guide versus a blank canvas. Bootstrap is more opinionated, providing a set of predefined styles and components. Tailwind CSS, being utility-first, is less opinionated, allowing you to define styles and design elements from scratch.
Absolutely! It’s like combining different ingredients in a recipe. While it might be unconventional, some developers use both Bootstrap and Tailwind CSS in the same project. Bootstrap for pre-built components and Tailwind CSS for additional styling and customization.
It’s like choosing your preferred style of clothing. Consider factors such as project requirements, design preferences, ease of use, and the learning curve. Bootstrap may be suitable for rapid development, while Tailwind CSS offers more customization options.








