Views Tabs Field
This module provides a field of Views which renders content in vertical or horizontal tabs. This allows us to show content on views page in the tabbed format. This module provides a field in view which can be used to show content on tabs.
Below are the steps to use this module.
1 – Download and enable module normally.
2 – Create a view and add fields in this view. The fields that you want to be displayed as tabs, make them exclude from a display.
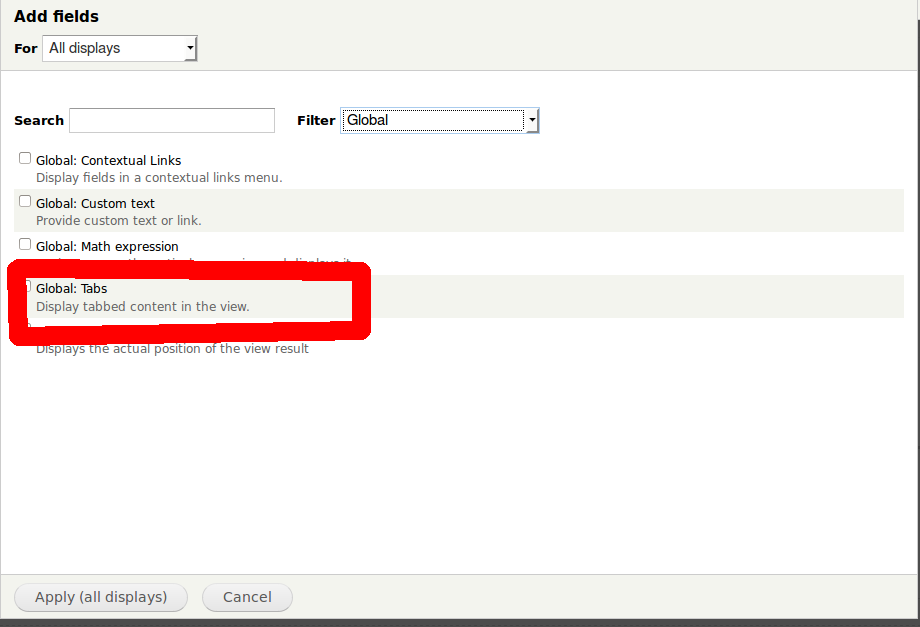
3 – Add “Global: Tabs” field.

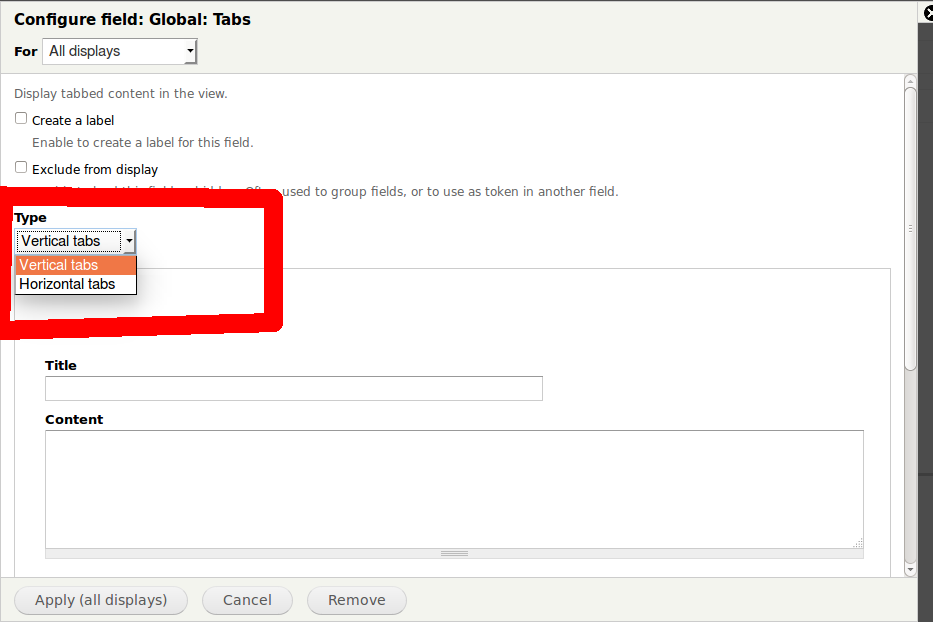
4 – Choose type of tabs you want : Horizontal Tabs or Vertical Tabs

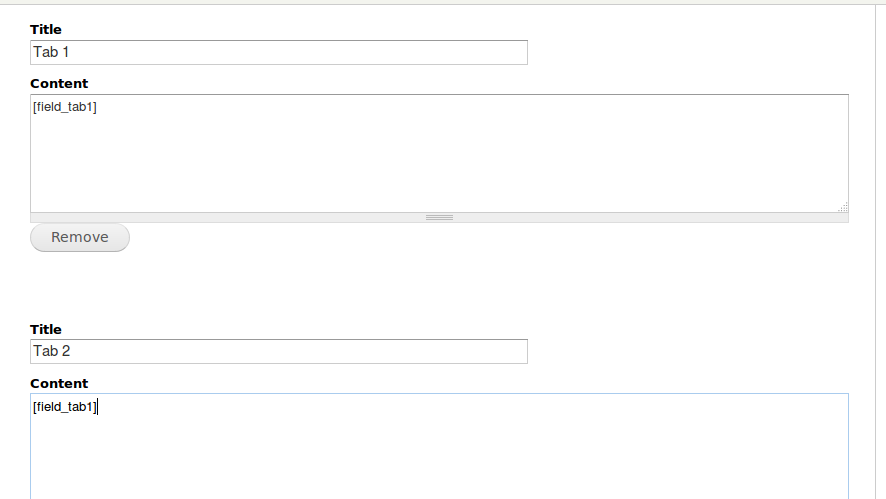
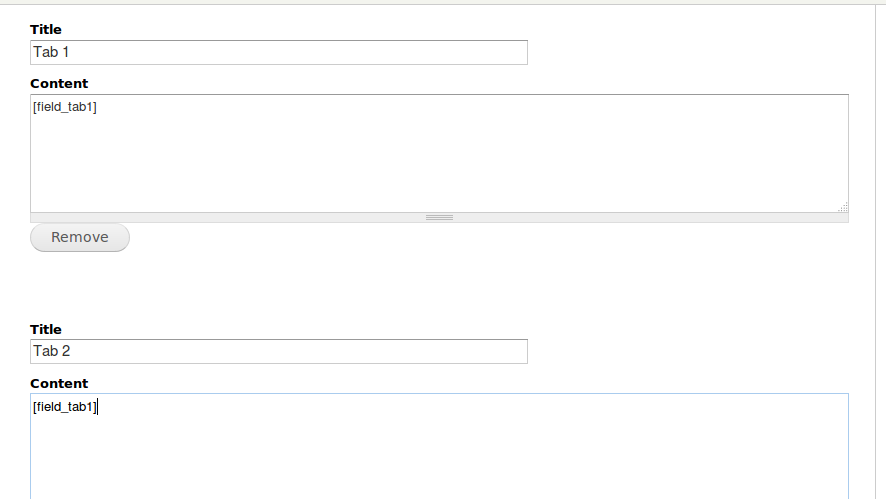
5 – Under tabs, add as many tabs as you want. In Tab content, add fields from replacement pattern. You can add HTML in this as well.


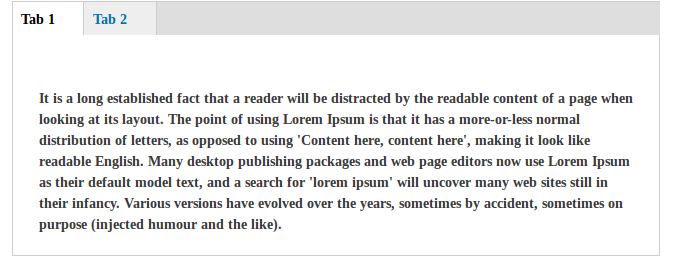
6 – Save the view. The final result is something like this depending upon which types of tabs you selected.

Hope this blog was very useful for you guys. Leave your comments and feedbacks.