Here, we will discuss adding an image to an HTML select tag. Select Tag is among the most commonly used website features; it allows you to create a drop-down list.
Now, many times, it’s required to add a specific image concerning a particular value in the drop-down menu; the default select Tag does not allow you to add a photo. Here, I have made a simple jQuery tweak with which you can embed a shot into the drop-down menu with cross-browser compatibility.
I will now explain the procedure step-by-step.
1) Construct the HTML structure as follows:
<div class="drop-down"> <select name="options"> <option class="en" value="en" style="background-image:url('images/en.png');">English</option> <option class="fr" value="fr" style="background-image:url('images/fr.png');">French</option> <option class="nl" value="nl" style="background-image:url('images/nl.png');">Nederlands</option> </select> </div>2) Use following js to convert select list to ul-li structure:
jQuery().ready(function() { /* Custom select design */ jQuery('.drop-down').append('<div class="button"></div>'); jQuery('.drop-down').append('<ul class="select-list"></ul>'); jQuery('.drop-down select option').each(function() { var bg = jQuery(this).css('background-image'); jQuery('.select-list').append('<li class="clsAnchor"><span value="' + jQuery(this).val() + '" class="' + jQuery(this).attr('class') + '" style=background-image:' + bg + '>' + jQuery(this).text() + '</span></li>'); }); jQuery('.drop-down .button').html('<span style=background-image:' + jQuery('.drop-down select').find(':selected').css('background-image') + '>' + jQuery('.drop-down select').find(':selected').text() + '</span>' + '<a href="javascript:void(0);" class="select-list-link">Arrow</a>'); jQuery('.drop-down ul li').each(function() { if (jQuery(this).find('span').text() == jQuery('.drop-down select').find(':selected').text()) { jQuery(this).addClass('active'); } }); jQuery('.drop-down .select-list span').on('click', function() { var dd_text = jQuery(this).text(); var dd_img = jQuery(this).css('background-image'); var dd_val = jQuery(this).attr('value'); jQuery('.drop-down .button').html('<span style=background-image:' + dd_img + '>' + dd_text + '</span>' + '<a href="javascript:void(0);" class="select-list-link">Arrow</a>'); jQuery('.drop-down .select-list span').parent().removeClass('active'); jQuery(this).parent().addClass('active'); $('.drop-down select[name=options]').val( dd_val ); $('.drop-down .select-list li').slideUp(); }); jQuery('.drop-down .button').on('click','a.select-list-link', function() { jQuery('.drop-down ul li').slideToggle(); }); /* End */ });3) Use the following css to hide the select box, & make the option list work on ul-li. Also style the dropdown:
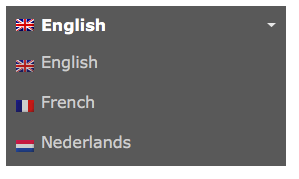
.drop-down { position: relative; display: inline-block; width: auto; margin-top: 0; font-family: verdana; } .drop-down select { display: none; } .drop-down .select-list { position: absolute; top: 0; left: 0; z-index: 1; margin-top: 40px; padding: 0; background-color: #595959; } .drop-down .select-list li { display: none; } .drop-down .select-list li span { display: inline-block; min-height: 40px; min-width: 280px; width: 100%; padding: 5px 15px 5px 35px; background-color: #595959; background-position: left 10px center; background-repeat: no-repeat; font-size: 16px; text-align: left; color: #FFF; opacity: 0.7; box-sizing: border-box; } .drop-down .select-list li span:hover, .drop-down .select-list li span:focus { opacity: 1; }Final result


This blog is a quick and easy guide for cross-browser compatibility. Thanks For the Web Design company contact us now!!