There are so many different types of jQuery sliders available these days, sliding horizontal panels, transition effects, patch down/up, fade in/out etc… jQuery Image sliders are great for grabbing a visitor’s attention immediately and showing them the key features of your business. jQuery content sliders can be used to elegantly show information about your business without scaring off visitors.
Here, we have discussed Slick Slider. Most popular and free jQuery slider with lots of functions and callbacks. This will be the first choice for all frontend developers when they need some slider functions for web design services.
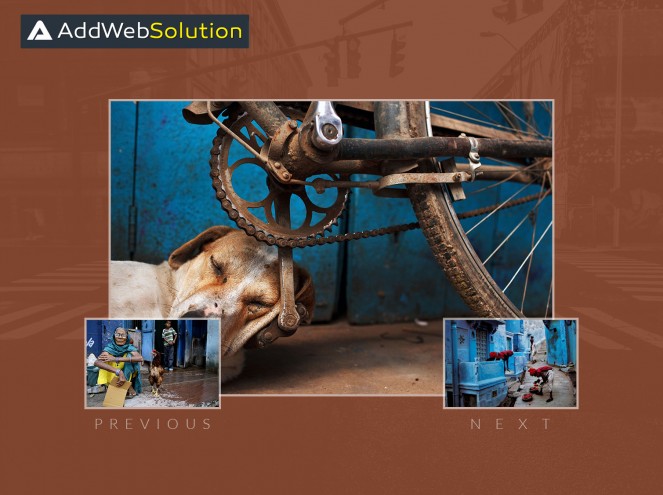
We have used here the features of a slick slider and added custom next/prev thumbs for NEXT and PREVIOUS images. A previous/next button is added for changing the slide.
Other than that we have added below the slide image a small image thumb which can be used as the previous/next button. The image thumb contains the image present in the previous/next position. This feature helps to get rid of sliding throughout the slider to view the required slider. For responsive web design service, a small description of the slide that is active is also given it.
What is Slick Slider?
Slick Slider is a jQuery plugin that allows users to create responsive and customizable sliders on their websites. It is easy to use and has various options for creating sliders, such as carousels, image galleries, and more. Slick Slider is also highly customizable, making it a versatile choice for web developers.
Why Choose Slick Slider?
One of the main reasons for Slick Slider’s popularity is its responsiveness and flexibility. It can quickly adapt to different screen sizes, ensuring your sliders look great on desktop and mobile devices. Additionally, the wide range of features and settings provides developers with the tools to create sliders that fit any specific requirement.
Customization Capabilities
The real power of Slick Slider lies in its customization capabilities. From the speed of the transitions to the design of the navigation arrows, almost every aspect of the slider can be customized to match the look and feel of your website. One such feature is the addition of custom next and previous arrows, which can enhance the user experience and aesthetics of your sliders.
We have used simple Html, CSS and Javascript code along with slick-slider plugins. Note: Do not forget to include slick.css, slick-theme.css, and slick.js files other than the below code.
HTML:
<section class="slideshow__slides slider">
<div class="slider-image">
<div class="image-wrap">
<img src="images/img1.jpg" />
</div>
<div class="slider-caption-wrap">
<div class="caption-details">
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</span>
</div>
</div>
</div>
<div class="slider-image">
<div class="image-wrap">
<img src="images/img2.jpg" />
</div>
<div class="slider-caption-wrap">
<div class="caption-details">
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</span>
</div>
</div>
</div>
<div class="slider-image">
<div class="image-wrap">
<img src="images/img3.jpg" />
</div>
<div class="slider-caption-wrap">
<div class="caption-details">
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</span>
</div>
</div>
</div>
<div class="slider-image">
<div class="image-wrap">
<img src="images/img4.jpg" />
</div>
<div class="slider-caption-wrap">
<div class="caption-details">
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</span>
</div>
</div>
</div>
<div class="slider-image">
<div class="image-wrap">
<img src="images/img5.jpg" />
</div>
<div class="slider-caption-wrap">
<div class="caption-details">
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</span>
</div>
</div>
</div>
</section>
Boost User Engagement: Switch to Custom Next/Prev Slider Controls!

Pooja Upadhyay
Director Of People Operations & Client Relations
CSS:
/* Slick slider Design */
.slider {
position: relative;
max-width: 850px;
width: 100%;
margin: 0 auto;
}
.slick-slide img {
width: 100%;
}
/* Slider Caption Design */
.slider-image {
position: relative;
}
.slider-image .slider-caption-wrap {
position: absolute;
top: auto;
bottom: 0;
left: 0;
display: inline-block;
width: 100%;
background-color: rgba(0, 0, 0, .5);
color: #FFF;
vertical-align: top;
}
.slider-image .slider-caption-wrap .caption-details {
display: block;
height: 100px;
width: -webkit-calc(100% - 430px);
width: -moz-calc(100% - 430px);
width: -ms-calc(100% - 430px);
width: calc(100% - 430px);
margin: 0 auto;
padding: 10px 0;
overflow: auto;
font-size: 16px;
line-height: 1.4;
}
/* Slider thumbnails and Slider Nav Design */
.slick-thumb-nav img {
width: 200px;
}
.slick-arrow {
top: auto;
bottom: 0;
z-index: 9;
display: inline-block;
height: auto;
width: auto;
margin-bottom: 0;
-webkit-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
}
.slick-arrow.slick-prev {
left: 0;
}
.slick-arrow.slick-next {
right: 0;
}
.slick-arrow:before { display: none; }
.slick-arrow .arrow-icon {
position: absolute;
top: 0;
height: 100%;
width: 50px;
background-color: rgba(0, 0, 0, .5);
color: #FFF;
font-size: 55px;
opacity: 0;
-webkit-transition: .5s all ease 0s;
-moz-transition: .5s all ease 0s;
-ms-transition: .5s all ease 0s;
transition: .5s all ease 0s;
}
.slideshow__slides:hover .slick-arrow .arrow-icon {
opacity: 1;
}
.slick-arrow .arrow-icon span {
display: inline-block;
padding: 50px 0;
font-size: 55px;
}
.slick-arrow .arrow-icon.prev-slick-arrow {
left: 0;
}
.slick-arrow .arrow-icon.next-slick-arrow {
right: 0;
}
/* Slider dot design */
.slick-dots li button:before {
font-size: 16px;
}
/**
* Responsive design
*/
@media (max-width: 992px) {
/* Slider Nav Design */
.slick-arrow .arrow-icon { display: none; }
}
@media (max-width: 640px) {
/* Slider thumbnails Design */
.slick-thumb-nav img {
width: 120px;
}
/* Slider Caption Design */
.slider-image .slider-caption-wrap .caption-details {
height: 60px;
width: -webkit-calc(100% - 260px);
width: -moz-calc(100% - 260px);
width: -ms-calc(100% - 260px);
width: calc(100% - 260px);
font-size: 14px;
}
}
@media (max-width: 480px) {
/* Slider thumbnails Design */
.slick-thumb-nav img {
width: 85px;
}
.slick-arrow .slick-thumb-nav {
margin-bottom: 0;
}
.slick-prev .slick-thumb-nav {
margin-left: 0;
}
.slick-next .slick-thumb-nav {
margin-right: 0;
}
/* Slider Caption Design */
.slider-image .slider-caption-wrap {
position: relative;
bottom: auto;
}
.slider-image .slider-caption-wrap .caption-details {
height: 43px;
width: -webkit-calc(100% - 185px);
width: -moz-calc(100% - 185px);
width: -ms-calc(100% - 185px);
width: calc(100% - 185px);
padding: 3px 0;
font-size: 12px;
}
}
@media (max-width: 380px) {
/* Slider dot design */
.slick-dots li { margin: 0; }
.slick-dots li button:before {
font-size: 12px;
}
}Javascript:
(function ($) {
$(function() {
// Slick slider for prev/next thumbnails images
$('.slideshow__slides').slick({
dots: true,
slidesToShow: 1,
autoplay: false
});
setTimeout(function() {
$('.slick-prev').prepend('<div class="prev-slick-arrow arrow-icon"><span><</span></div><div class="prev-slick-img slick-thumb-nav"><img src="/prev.jpg" class="img-responsive"></div>');
$('.slick-next').append('<div class="next-slick-arrow arrow-icon"><span>></span></div><div class="next-slick-img slick-thumb-nav"><img src="/next.jpg" class="img-responsive"></div>');
get_prev_slick_img();
get_next_slick_img();
}, 500);
$('.slideshow__slides').on('click', '.slick-prev', function() {
get_prev_slick_img();
});
$('.slideshow__slides').on('click', '.slick-next', function() {
get_next_slick_img();
});
$('.slideshow__slides').on('swipe', function(event, slick, direction) {
if (direction == 'left') {
get_prev_slick_img();
}
else {
get_next_slick_img();
}
});
$('.slick-dots').on('click', 'li button', function() {
var li_no = $(this).parent('li').index();
if ($(this).parent('li').index() > li_no) {
get_prev_slick_img()
}
else {
get_next_slick_img()
}
});
function get_prev_slick_img() {
// For prev img
var prev_slick_img = $('.slick-current').prev('.slider-image').find('img').attr('src');
$('.prev-slick-img img').attr('src', prev_slick_img);
$('.prev-slick-img').css('background-image', 'url(' + prev_slick_img + ')');
// For next img
var prev_next_slick_img = $('.slick-current').next('.slider-image').find('img').attr('src');
$('.next-slick-img img').attr('src', prev_next_slick_img);
$('.next-slick-img').css('background-image', 'url(' + prev_next_slick_img + ')');
}
function get_next_slick_img() {
// For next img
var next_slick_img = $('.slick-current').next('.slider-image').find('img').attr('src');
$('.next-slick-img img').attr('src', next_slick_img);
$('.next-slick-img').css('background-image', 'url(' + next_slick_img + ')');
// For prev img
var next_prev_slick_img = $('.slick-current').prev('.slider-image').find('img').attr('src');
$('.prev-slick-img img').attr('src', next_prev_slick_img);
$('.prev-slick-img').css('background-image', 'url(' + next_prev_slick_img + ')');
}
// End
})
})(jQuery);Hope this solution will help you out for finding a quicker solution.
Conclusion
Adding a custom next/prev thumb to your Slick Slider is a simple and effective way to improve the user experience on your website. Following the steps outlined in this tutorial, you can easily create a visually appealing and user-friendly slider to make your website stand out. With the help of JavaScript promises, you can also take your web development skills to the next level. So go ahead and try out this tutorial on your next web project!
Frequently Asked Questions about Slick Slider
Now that we have covered the basics of adding a custom next/previous thumb to Slick Slider let’s answer some frequently asked questions about the tool.
As of the knowledge cutoff date, the latest version of Slick Slider can be found on the official GitHub repository or website. Always check for the latest version to ensure compatibility and access to the latest features.
Yes, Slick Slider can be integrated with popular frameworks like Bootstrap. However, you may need to adjust your custom styles to accommodate the framework’s default styling.
You can add multiple sliders to a single page by initializing Slick Slider on different container elements. Each slider can have its own unique settings and custom arrows.
$(document).ready(function(){ $(‘.slider-one’).slick({ // Options for the first slider });
$(‘.slider-two’).slick({ // Options for the second slider }); });
While Slick Slider generally works well with other plugins, conflicts can arise, particularly with other jQuery plugins or scripts that manipulate the DOM. It’s important to test thoroughly and check the console for any errors.


Pooja Upadhyay
Director Of People Operations & Client Relations