I also explained how WooCommerce allows merchants to extend its functionality with plugins. WooCommerce is a comprehensive and accessible eCommerce solution, making it an excellent choice for your online store.
Creating an online store is a personal journey, and plugins are crucial. A plugin is software that contains a set of functions and can be added to your WordPress site, allowing you to add or enhance the functionality of your store.
While millions of free and premium plugins are available online, you can contribute to the eCommerce community by developing your own custom WooCommerce plugin. This lets you tailor your store’s features to your needs and stand out in the competitive market.
With WooCommerce, the possibilities are endless, and creating custom plugins is a great way to make your online store unique and fully functional. Dive in and start enhancing your eCommerce site today!
Basics of WooCommerce Plugin Development
WooCommerce plugins are built on the WordPress platform, just like other plugins. If you’re familiar with developing WordPress extensions, you’ll find creating a WooCommerce plugin straightforward. The critical difference is that WooCommerce offers features you can use and extend to build solutions for online sellers.
To develop WooCommerce extensions, you must use WordPress hooks to modify WooCommerce’s behaviour. Understanding how these hooks work is essential. Let’s dive into hooks and how they function to help you start with WooCommerce plugin development.
A plugin is a piece of software containing a group of functions that can be added to a WordPress website.
Steps for creating a plugin for WooCommerce :
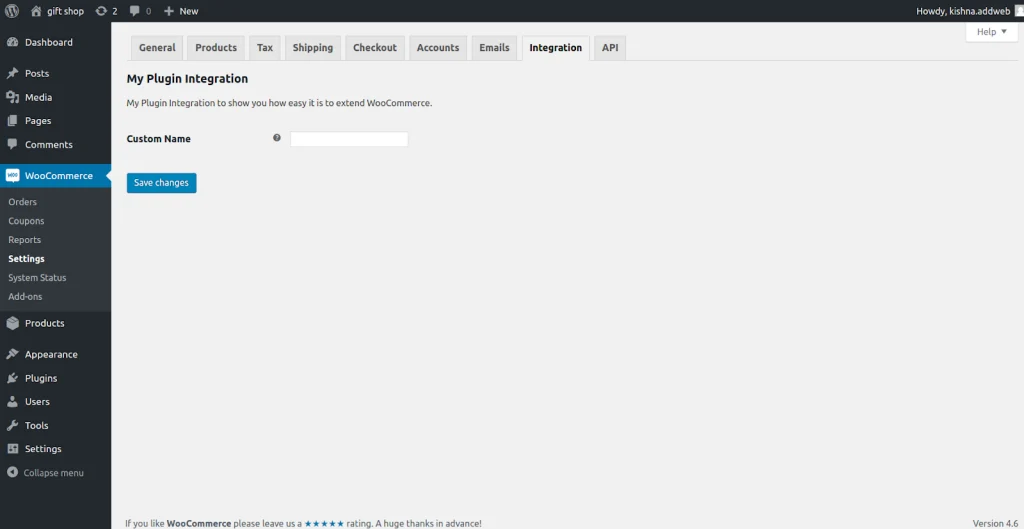
One of the easiest ways to create a settings page is by taking advantage of the WC_Integration class. Using the Integration class will automatically create a new settings page under WooCommerce > Settings > Integration and automatically save and sanitize your data.
1) Download and activate the latest version of WooCommerce from here:
2) create new folder for our new plugin in wp-content/plugin/ directory.
e.g, wp-content/plugin/my-custom-plugin
3) WC_Integration class file. e.g, class-wc-integration-demo-integration.php.
/**
* Integration Demo.
*
* @package Woocommerce My plugin Integration
* @category Integration
* @author Addweb Solution Pvt. Ltd.
*/
if ( ! class_exists( 'WC_My_plugin_Integration' ) ) :
class WC_My_plugin_Integration extends WC_Integration {
/**
* Init and hook in the integration.
*/
public function __construct() {
global $woocommerce;
$this->id = 'my-plugin-integration';
$this->method_title = __( 'My Plugin Integration');
$this->method_description = __( 'My Plugin Integration to show you how easy it is to extend WooCommerce.');
// Load the settings.
$this->init_form_fields();
$this->init_settings();
// Define user set variables.
$this->custom_name = $this->get_option( 'custom_name' );
// Actions.
add_action( 'woocommerce_update_options_integration_' . $this->id, array( $this, 'process_admin_options' ) );
}
/**
* Initialize integration settings form fields.
*/
public function init_form_fields() {
$this->form_fields = array(
'custom_name' => array(
'title' => __( 'Custom Name'),
'type' => 'text',
'description' => __( 'Enter Custom Name'),
'desc_tip' => true,
'default' => '',
'css' => 'width:170px;',
),
);
}
}
endif;4) plugin file. e.g, woocommerce-my-custom-plugin.php
/**
* Plugin Name: My custom plugin
* Plugin URI: http://www.addwebsolution.com
* Description: A plugin demonstrating how to add a new WooCommerce integration.
* Author: Addweb Solution Pvt. Ltd.
* Author URI: http://www.addwebsolution.com
* Version: 1.0
*/
if ( ! class_exists( 'WC_my_custom_plugin' ) ) :
class WC_my_custom_plugin {
/**
* Construct the plugin.
*/
public function __construct() {
add_action( 'plugins_loaded', array( $this, 'init' ) );
}
/**
* Initialize the plugin.
*/
public function init() {
// Checks if WooCommerce is installed.
if ( class_exists( 'WC_Integration' ) ) {
// Include our integration class.
include_once 'class-wc-integration-demo-integration.php';
// Register the integration.
add_filter( 'woocommerce_integrations', array( $this, 'add_integration' ) );
}
}
/**
* Add a new integration to WooCommerce.
*/
public function add_integration( $integrations ) {
$integrations[] = 'WC_My_plugin_Integration';
return $integrations;
}
}
$WC_my_custom_plugin = new WC_my_custom_plugin( __FILE__ );
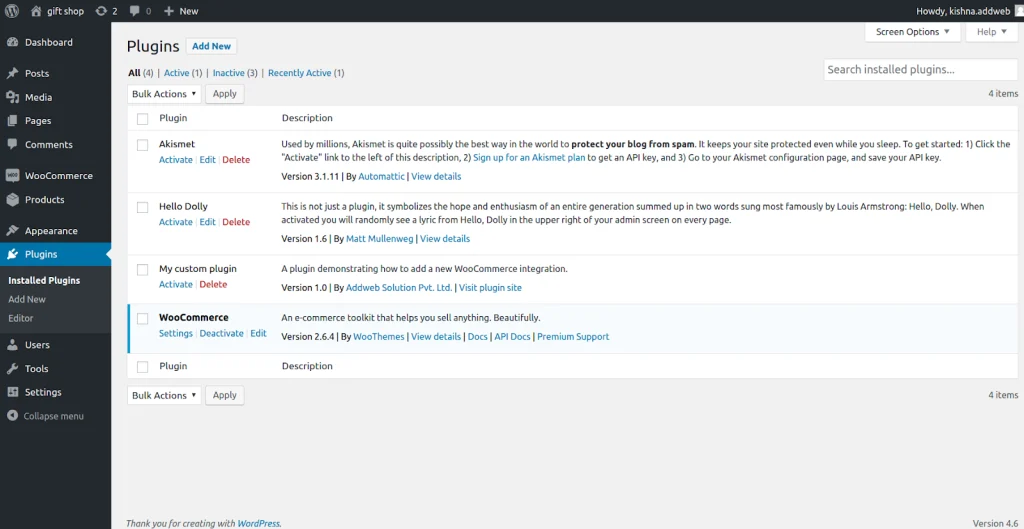
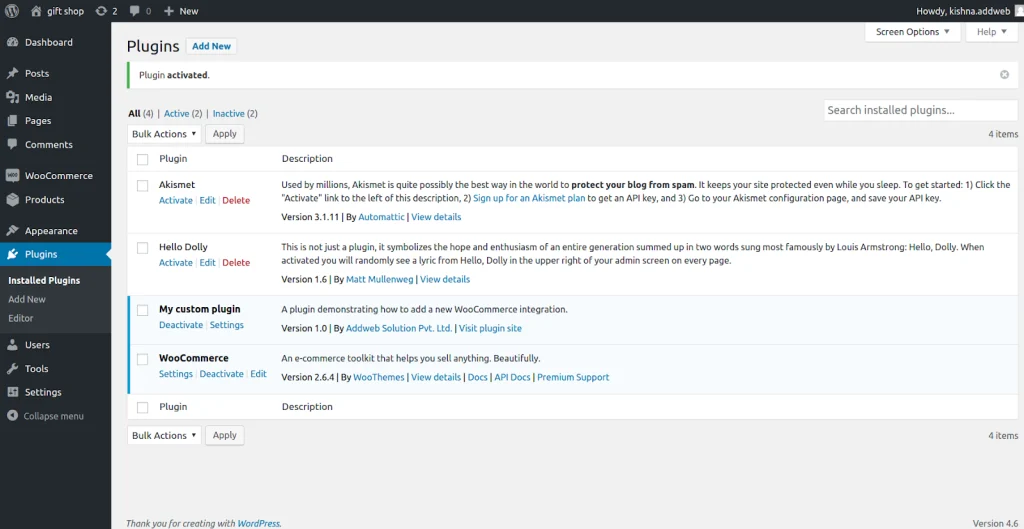
endif;Now, you can see the My custom plugin in the list of all plugins.

5) create settings link for the plugin. Add this in init() method of your plugin.
// Set the plugin slug
define( 'MY_PLUGIN_SLUG', 'wc-settings' );
// Setting action for plugin
add_filter( 'plugin_action_links_' . plugin_basename( __FILE__ ), 'WC_my_custom_plugin_action_links' );Now add the function after object creation in the plugin file.
function WC_my_custom_plugin_action_links( $links ) {
$links[] = '<a href="'. menu_page_url( MY_PLUGIN_SLUG, false ) .'&tab=integration">Settings</a>';
return $links;
}Now you are able to see the settings link for the plugin. It is dependent on the WooCommerce plugin activation and deactivation.

6) Click on the settings link. You are now able to save data also.

Hope this blog helps you out. Feel free to share any questions; we are ready to help always 🙂 If you need more assistance regarding WordPress Development Service then get in touch.
Why Consider WooCommerce Plugin Development?
WooCommerce plugin development is highly valuable for meeting unique customization or dynamic requirements, providing distinct features that align with specific business workflows to ensure brand consistency and optimal performance.
Tailored plugins offer flexibility by seamlessly integrating with third-party systems, adapting to scalability needs, addressing security concerns, and seizing monetization opportunities.
Engaging in WC plugin development not only helps businesses stand out in a competitive market but also fosters community visibility, collaboration, and the ability to stay current with evolving industry trends. This ultimately contributes to a more resilient and personalized e-commerce experience.
Frequently Asked Questions
WooCommerce is an application and not a separate platform. It’s a robust open-source WordPress plugin designed to bring the functionality of e-commerce to existing WordPress websites, transforming them into fully functioning online stores. WooCommerce expands the capabilities of WordPress by providing options like managing products and shopping cart capabilities, as well as secure payment gateways to make online transactions seamless. It’s a flexible solution for businesses who want to create an online presence and sell their products or services on WordPress-powered sites.
The WC_Integration class in WooCommerce is a powerful tool that allows developers to integrate custom features and functionalities into their online stores seamlessly.
A good code editor and a basic understanding of PHP are essential. Additionally, familiarity with WooCommerce hooks and actions is beneficial.
Thorough testing, documentation, and staying updated with WooCommerce developments are crucial for the success of your custom plugin.
Embark on your WooCommerce plugin development journey, and don’t hesitate to explore the possibilities with the WC_Integration class!
Yes, basic coding skills are necessary. However, WooCommerce’s developer-friendly environment makes it accessible to those familiar with PHP and WordPress development.
WooCommerce is a free plugin for WordPress that allows you to set up an online store without any upfront costs. However, additional expenses may be considered, such as hosting fees, domain registration, payment gateway fees, and extensions or add-ons for extra functionalities. Researching and budgeting for these potential costs is essential to ensure smooth online store operations.
WooCommerce is an open-source platform, meaning the essential plugin is free. However, as mentioned earlier, there may be associated costs with hosting, domain registration, payment gateways, and any additional extensions or add-ons you choose to integrate. The overall cost can vary depending on your specific needs and requirements.
WooCommerce itself is free to download and use as a WordPress plugin. There are no licensing fees associated with the core plugin. However, you may incur costs for additional features, themes, extensions, hosting, domain registration, and other services necessary for setting up and running your online store.
The time it takes to learn WordPress plugin development can vary depending on your knowledge of web development and programming languages such as PHP, HTML, CSS, and JavaScript. For beginners with no prior experience, it may take several months to grasp the fundamentals of WordPress development and become proficient in plugin development. However, with dedication, practice, and resources such as online tutorials, courses, and documentation, you can accelerate your learning process and start developing plugins for WordPress efficiently.

Looking To Inherit Cutting-Edge WooCommerce Plugin Development Services?

Pooja Upadhyay
Director Of People Operations & Client Relations
