Introduction
This blog is related to custom card stack effects. Such type of effect enhance the website and also saves the space. Here, we have created few different sets of cards which opens on click of the pile. This type of card design can be used on various websites where a user can look at that particular section only if he/she is interested. This stack takes less space when closed so the website looks clean enough. And describes a particular set of the category which remains separated from others.
There are four different card stacks created here. Each with some unique opening effect. We have used here simple HTML, CSS and Jquery code to implement the required effect. Jquery is simply used to toggleclass on click of the stack. The effects are carried out by using CSS3 transition and transform properties.
- Stack opening from left to right direction: This stack of cards opens in the right direction. We have simply set the position of the cards when clicked with CSS.


- Stack opening from middle to left-right direction: This stack lies in the middle and one card opens in left direction while other in right direction.


- Stack opening from middle to left-right direction with delay: This is same as previous one but opens with a delay of 1-2 seconds. Just add transition-delay to the above piece of code.


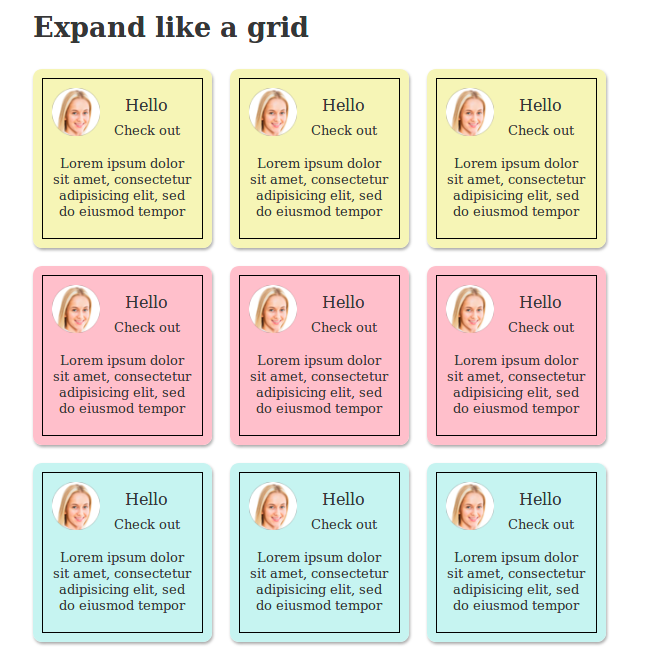
- 4.Stack opens in a grid view: This one is different from above all cards. This stack consist of 9 cards which first opens in a horizontal position with 3 stacks and then this 3 stacks open in a vertical position and closes in vice-versa position.



Use the below code to implement this design:
HTML:
Modify your card in the li tag or use as it is given below
<!-- Stack opening from left to right direction -->
<div class="each-section">
<h2>Opens in right direction</h2>
<ul class="cards cards-right">
<li class="card card-1">
<div class="content">
<h1>Card 1 Title</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
<li class="card card-2">
<div class="content">
<h1>Card 2 Title</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
<li class="card card-3">
<div class="content">
<h1>Card 3 Title</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
</ul>
</div>
<!-- Stack opening from middle to left-right direction -->
<div class="each-section">
<h2>Opens from middle</h2>
<ul class="cards cards-middle">
<li class="card card-1">
<div class="content">
<img src="../assets/images/choco1.png"/>
</div>
</li>
<li class="card card-2">
<div class="content">
<img src="../assets/images/choco2.png"/>
</div>
</li>
<li class="card card-3">
<div class="content">
<img src="../assets/images/choco3.png"/>
</div>
</li>
</ul>
</div>
<!-- Stack opening from middle to left-right direction with delay -->
<div class="each-section">
<h2>Opens from middle with a delay</h2>
<ul class="cards cards-middle-delay">
<li class="card card-1">
<div class="content">
<img src="../assets/images/html.png"/>
<h1>HTML</h1>
<p>Card description</p>
</div>
</li>
<li class="card card-2">
<div class="content">
<img src="../assets/images/css.png"/>
<h1>CSS</h1>
<p>Card description</p>
</div>
</li>
<li class="card card-3">
<div class="content">
<img src="../assets/images/js.png"/>
<h1>Javascript</h1>
<p>Card description</p>
</div>
</li>
</ul>
</div>
<!-- Stack opens in a grid view -->
<div class="each-section">
<h2>Expand like a grid</h2>
<ul class="cards card-grid">
<li class="stack stack-1">
<ul class="cards-down">
<li class="card card-1">
<!-- <img src="http://lorempixel.com/401/250/city"/> -->
<div class="content">
<div class="half-content">
<img src="../assets/images/user-img.png">
<h4>Hello</h4>
<h5>Check out</h5>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
<li class="card card-2">
<!-- <img src="../assets/images/choco4.png"/> -->
<div class="content">
<div class="half-content">
<img src="../assets/images/user-img.png">
<h4>Hello</h4>
<h5>Check out</h5>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
<li class="card card-3">
<!-- <img src="../assets/images/choco5.png"/> -->
<div class="content">
<div class="half-content">
<img src="../assets/images/user-img.png">
<h4>Hello</h4>
<h5>Check out</h5>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
</ul>
</li>
<li class="stack stack-2">
<ul class="cards-down">
<li class="card card-1">
<!-- <img src="../assets/images/choco.jpg"/> -->
<div class="content">
<div class="half-content">
<img src="../assets/images/user-img.png">
<h4>Hello</h4>
<h5>Check out</h5>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
<li class="card card-2">
<!-- <img src="../assets/images/choco1.png"/> -->
<div class="content">
<div class="half-content">
<img src="../assets/images/user-img.png">
<h4>Hello</h4>
<h5>Check out</h5>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
<li class="card card-3">
<!-- <img src="../assets/images/choco2.png"/> -->
<div class="content">
<div class="half-content">
<img src="../assets/images/user-img.png">
<h4>Hello</h4>
<h5>Check out</h5>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
</ul>
</li>
<li class="stack stack-3">
<ul class="cards-down">
<li class="card card-1">
<!-- <img src="../assets/images/choco3.png"/> -->
<div class="content">
<div class="half-content">
<img src="../assets/images/user-img.png">
<h4>Hello</h4>
<h5>Check out</h5>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
<li class="card card-2">
<!-- <img src="../assets/images/choco4.png"/> -->
<div class="content">
<div class="half-content">
<img src="../assets/images/user-img.png">
<h4>Hello</h4>
<h5>Check out</h5>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
<li class="card card-3">
<!-- <img src="../assets/images/choco5.png"/> -->
<div class="content">
<div class="half-content">
<img src="../assets/images/user-img.png">
<h4>Hello</h4>
<h5>Check out</h5>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do </p>
</div>
</li>
</ul>
</li>
</ul>
</div>CSS :
I have used some common css in each card-stack type which goes for each type.
.cards {
position: relative;
/*display: block;*/
height: 300px;
/*max-width: 660px;*/
/*width: 100%;*/
padding: 20px 0;
list-style-type: none;
cursor: pointer;
display: -webkit-box;
display: -moz-box;
display: -ms-flex;
display: -webkit-flex;
display: flex;
}
.cards .card-title {
margin: 0 0 20px;
}
.card {
position: absolute;
left: 0;
/*display: inline-block;*/
height: 200px;
max-width: 200px;
width: 100%;
padding: 10px;
display: -webkit-inline-box;
display: -webkit-inline-flex;
display: -moz-inline-flex;
display: -ms-inline-flexbox;
display: inline-flex;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 1px 2px 2px 0 #AAA;
-moz-box-shadow: 1px 2px 2px 0 #AAA;
-ms-box-shadow: 1px 2px 2px 0 #AAA;
box-shadow: 1px 2px 2px 0 #AAA;
-webkit-transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
-moz-transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
-ms-transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
}
.card h1 {
/*display: inline-block;
margin-top: 0;*/
font-size: 25px;
}
.card .content {
display: inline-block;
width: 100%;
padding: 10px;
border: 1px solid #000;
text-align: center;
/*overflow-y: auto;*/
}
.card .content p {
display: inline-block;
}
.card.card-1 {
z-index: 10;
background-color: #CCF3F1;
-webkit-transform: rotateZ(-2deg);
-moz-transform: rotateZ(-2deg);
-ms-transform: rotateZ(-2deg);
transform: rotateZ(-2deg);
}
.card.card-2 {
z-index: 9;
background-color: #FFC3CD;
-webkit-transform: rotateZ(-7deg);
-moz-transform: rotateZ(-7deg);
-ms-transform: rotateZ(-7deg);
transform: rotateZ(-7deg);
-webkit-transition-delay: 0.05s;
-moz-transition-delay: 0.05s;
-o-transition-delay: 0.05s;
transition-delay: 0.05s;
}
.card.card-3 {
z-index: 8;
background-color: #F5F3B6;
-webkit-transform: rotateZ(5deg);
-moz-transform: rotateZ(5deg);
-ms-transform: rotateZ(5deg);
transform: rotateZ(5deg);
-webkit-transition-delay: 0.1s;
-moz-transition-delay: 0.1s;
-o-transition-delay: 0.1s;
transition-delay: 0.1s;
}
.cards-right.transition li.card {
-webkit-transform: rotateZ(0deg);
-moz-transform: rotateZ(0deg);
-ms-transform: rotateZ(0deg);
transform: rotateZ(0deg);
}
.cards-right.transition li.card.card-1 {
left: 440px;
}
.cards-right.transition li.card.card-2 {
left: 220px;
}
.card-grid {
z-index: 11;
margin-bottom: 40px;
}
.card-grid .stack {
position: absolute;
left: 0;
-webkit-transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
-moz-transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
-ms-transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
}
.card-grid .stack .cards-down {
position: relative;
margin: 0 0 20px;
padding: 20px;
list-style-type: none;
}
.card-grid .stack .cards-down .card {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
overflow: hidden;
background: #FFF;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 1px 2px 2px 0 #AAA;
-moz-box-shadow: 1px 2px 2px 0 #AAA;
-ms-box-shadow: 1px 2px 2px 0 #AAA;
box-shadow: 1px 2px 2px 0 #AAA;
-webkit-transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
-moz-transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
-ms-transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
transition: all 0.4s cubic-bezier(0.63, 0.15, 0.03, 1.12);
-webkit-transition-delay: 0.4s;
-moz-transition-delay: 0.4s;
-o-transition-delay: 0.4s;
transition-delay: 0.4s;
}
.card-grid .stack .cards-down .card .content .half-content {
display: inline-block;
width: 100%;
margin-bottom: 10px;
}
.card-grid .stack .cards-down .card .content .half-content img {
float: left;
}
.card-grid .stack .cards-down .card.card-1 {
background-color: #CCF3F1;
}
.card-grid .stack .cards-down .card.card-2 {
background-color: #FFC3CD;
}
.card-grid .stack .cards-down .card.card-3 {
background-color: #F5F3B6;
}
.card-grid.transition {
height: 700px;
transition: all 1s ease-in-out;
}
.card-grid.transition li.stack.stack-1 {
left: 0;
}
.card-grid.transition li.stack.stack-2 {
left: 220px;
}
.card-grid.transition li.stack.stack-3 {
left: 440px;
}
.card-grid.transition li.stack ul.cards-down li.card {
-webkit-transform: rotateZ(0deg);
-moz-transform: rotateZ(0deg);
-ms-transform: rotateZ(0deg);
transform: rotateZ(0deg);
}
.card-grid.transition li.stack ul.cards-down li.card.card-1 {
top: 440px;
}
.card-grid.transition li.stack ul.cards-down li.card.card-2 {
top: 220px;
}
.cards-middle .card {
position: absolute;
left: 220px;
}
.cards-middle .card .content {
padding: 0;
}
.cards-middle .card .content img {
height: 100%;
width: 100%;
}
.cards-middle.transition li.card {
-webkit-transform: rotateZ(0deg);
-moz-transform: rotateZ(0deg);
-ms-transform: rotateZ(0deg);
transform: rotateZ(0deg);
}
.cards-middle.transition li.card.card-1 {
left: 0;
}
.cards-middle.transition li.card.card-2 {
left: 440px;
}
.cards-middle.transition li.card.card-3 {
left: 220px;
}
.cards-middle-delay img {
height: 70px;
width: 70px;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
-ms-border-radius: 100%;
border-radius: 100%;
}
.cards-middle-delay li.card {
position: absolute;
left: 220px;
}
.cards-middle-delay li.card.card-1 {
z-index: 10;
-webkit-transform: rotateZ(-2deg);
-moz-transform: rotateZ(-2deg);
-ms-transform: rotateZ(-2deg);
transform: rotateZ(-2deg);
}
.cards-middle-delay li.card.card-2 {
z-index: 9;
-webkit-transform: rotateZ(-7deg);
-moz-transform: rotateZ(-7deg);
-ms-transform: rotateZ(-7deg);
transform: rotateZ(-7deg);
-webkit-transition-delay: 0.6s;
-moz-transition-delay: 0.6s;
-o-transition-delay: 0.6s;
transition-delay: 0.6s;
}
.cards-middle-delay li.card.card-3 {
z-index: 8;
-webkit-transform: rotateZ(5deg);
-moz-transform: rotateZ(5deg);
-ms-transform: rotateZ(5deg);
transform: rotateZ(5deg);
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.cards-middle-delay.transition li.card {
-webkit-transform: rotateZ(0deg);
-moz-transform: rotateZ(0deg);
-ms-transform: rotateZ(0deg);
transform: rotateZ(0deg);
}
.cards-middle-delay.transition li.card.card-1 {
left: 0;
}
.cards-middle-delay.transition li.card.card-2 {
left: 440px;
}
.cards-middle-delay.transition li.card.card-3 {
left: 220px;
-webkit-transition-delay: 0.6s;
-moz-transition-delay: 0.6s;
-o-transition-delay: 0.6s;
transition-delay: 0.6s;
}Jquery:
The script used here is the basic toggle script for click functions. The animation is mainly set with the CSS only.
jQuery(document).ready(function(){
jQuery('ul.cards-right').on('click', function(){
jQuery(this).toggleClass('transition');
});
jQuery('.card-grid').on('click', function(){
jQuery(this).toggleClass('transition');
});
jQuery('.cards-middle').on('click', function(){
jQuery(this).toggleClass('transition');
});
jQuery('.cards-middle-delay').on('click', function(){
jQuery(this).toggleClass('transition');
});
});Browser support:
Most of the CSS3 properties are supported in all kinds of browsers. Below shows the list of browsers which support the above piece of codes.
| IE | Edge | Firefox | Chrome | Safari | Opera |
 |  |  |  |  |  |
Hope this helps you well, feel free to add your comments/feedbacks. Need more assistance regarding Web Design Service Get in touch today!
Frequently Asked Questions
Custom card stack effects in web design refer to unique visual transitions and animations applied to stacked card elements. They enhance the user experience by adding a dynamic and engaging layer to the content presentation, making it more interactive and visually appealing.
These effects add a touch of creativity and modernity to your website. By incorporating custom animations, the card stack becomes a visually striking element, capturing the user’s attention and providing a memorable and enjoyable browsing experience.
Custom card stack effects are versatile and can be adapted to various industries. Whether you have a portfolio, e-commerce site, or blog, these effects can be tailored to match your brand aesthetics and enhance the overall design.
Integrating custom card stack effects involves coding and design adjustments. Depending on your website platform, a skilled web designer can implement these effects using HTML, CSS, and JavaScript. There are also libraries and frameworks available for quicker integration.
When implemented thoughtfully, custom card stack effects can enhance user engagement without significantly impacting performance. It’s essential to optimize the animations for speed and responsiveness, ensuring a smooth experience across various devices.
Absolutely! Customization is a key advantage. A skilled designer can tailor the card stack effects to match your brand’s visual identity, incorporating specific colors, fonts, and design elements for a cohesive and branded appearance.
