eCommerce businesses are looking for better and more efficient ways to improve their user experience, add value to each customer, and make navigation easy for customers. With so many technologies and possibilities, it becomes challenging for them to choose the right one all the time.
This is where Alokai has been helping eCommerce businesses make it easier for their users to shop online.
However, one of the challenges is integrating a payment gateway to Alokai to enable users to confidently and securely pay.
If you are a business looking to do that just now, AddWeb Solution has the perfect software solution to easily integrate the Stripe payment gateway to Alokai for online payment.
Keep reading to know how we have done that.
What is Alokai?
Alokai is an open-source, headless, and progressive web app that enables developers to create fast, responsive, and user-friendly websites. Developed in Vue.js, it can be easily integrated with any eCommerce platform, such as Magento.
Alokai helps declutter an eCommerce website from its backend for better performance. It also works with an existing eCommerce platform, ensuring a smooth and seamless customer experience.
In short, it makes eCommerce websites faster, user-friendly, and easy to manage, leading to increased sales and customer satisfaction.
What is a Stripe Payment Gateway?
Stripe payment gateway is a technology that allows eCommerce businesses to charge their users for the products and services they buy on the platform. The payment gateway is one of the best in the market for its user-friendly interface, easy-to-manage navigation, and top-notch security measures.
With over 19% market share, Stripe is not the second-biggest payment gateway.
Related Article: 7 Reasons Why Alokai Headless Commerce Can Help You Grow Your Business
Stripe Payment Gateway Integration with Alokai by AddWeb Solution
Having understood the challenges that most businesses face with payment gateway integration with their headless commerce, AddWeb developed a streamlined module to help them.
The module was developed after a thorough search into the industry to understand businesses’ pain points and effectively address them.
For this, we decided to integrate the Stripe payment gateway with Alokai on the Magento eCommerce platform.
There are two significant components in the module:
1. Magento module
2. Alokai module
What Does the Magento Module Do?
The custom module developed by AddWeb Solution enables the headless commerce Alokai to connect with the Magento platform for payment processing via the Stripe payment gateway.
The module has also been developed to access specific APIs to fetch the required information and data from the Magento servers to process orders.
What Does the Alokai Module Do?
Here the module communicates with the Magento store and the Stripe payment gateway servers to securely process the payment as per the inputs by the user.
The module has also been developed to fetch the payment details from the server and give the customer the payment status.
How the Integration is Helping Alokai eCommerce Users
Running an eCommerce business can be exciting for many entrepreneurs and businesses. However, taking advantage of technology the right way to ensure an impeccable user experience is key to the success of any eCommerce business.
One element that decides the success of an eCommerce business and improves the user experience is how eCommerce businesses process the payments from their customers. Due to this sensitive nature, every business needs to be extremely careful about the same.
This is why AddWeb Solution, one of the most reliable Alokai development services providers, has developed a custom module to help businesses like yours integrate Stripe Payment Gateway with Alokai for a Magento eCommerce store.
If you are looking for the same, here is how you can do it.
User Manual: How to Check Out Payments and Manage Credits Cards with VSF
If you are looking to understand the flow of the checkout process with VSF, here are two instances:
For Guest Users
Here, the users can process the payment without creating an account with the eCommerce website or the system.
The process flow is as given below:
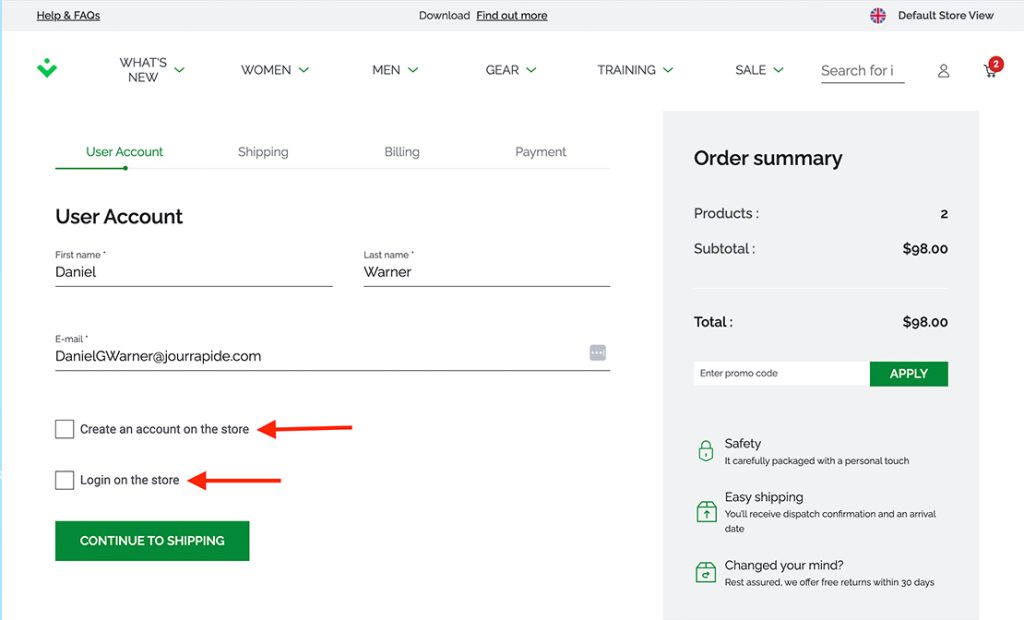
1. Add a product or products to the Cart and proceed to the checkout page. The user does not need to create an account. Click on ‘Continue Shopping’.

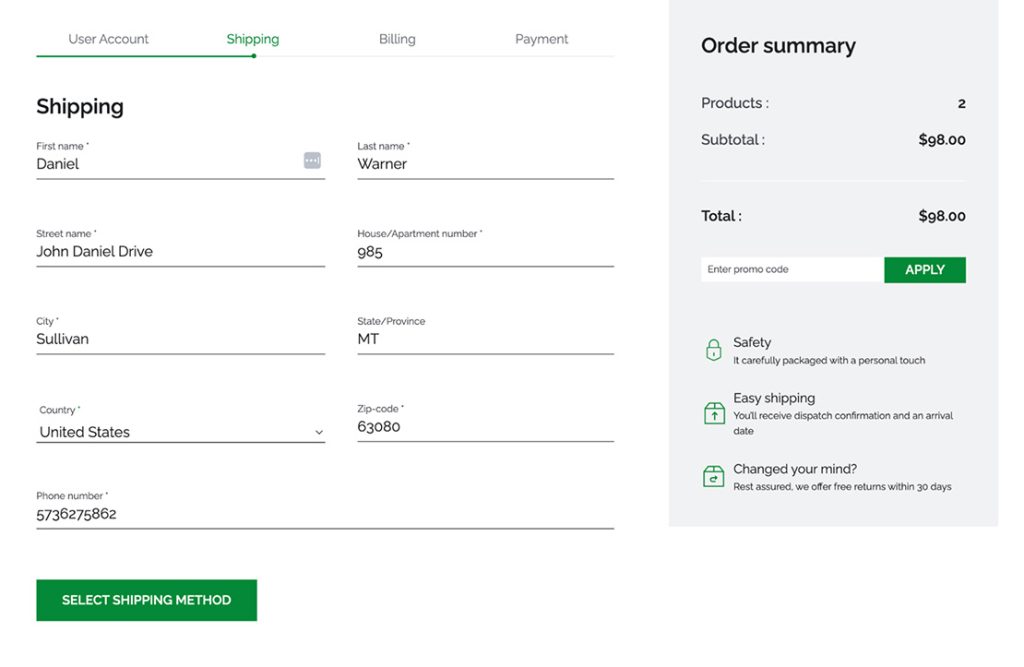
2. Now, provide the necessary shipping details as given on the store window. Click on ‘Select Shipping Method’ to proceed.

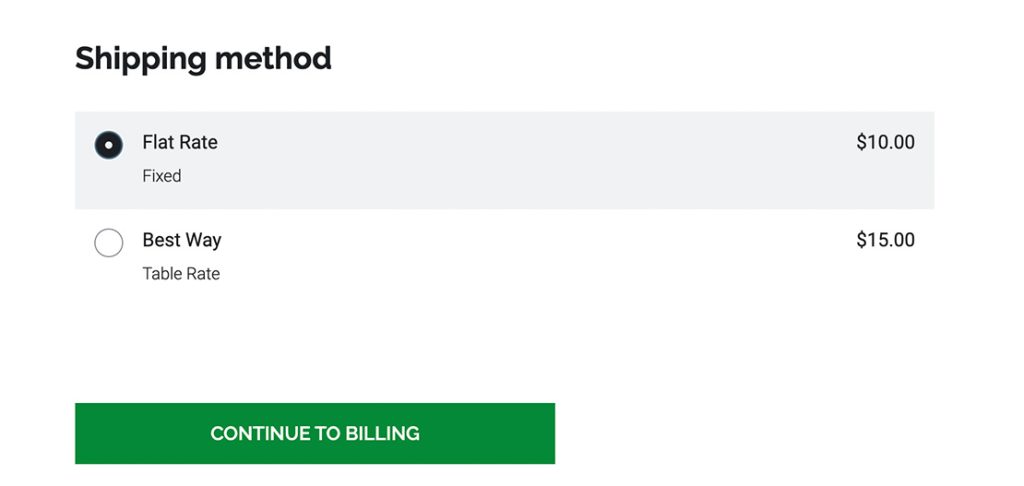
3. In this step, choose the desired Shipping Method and click on ‘Continue to Billing’.

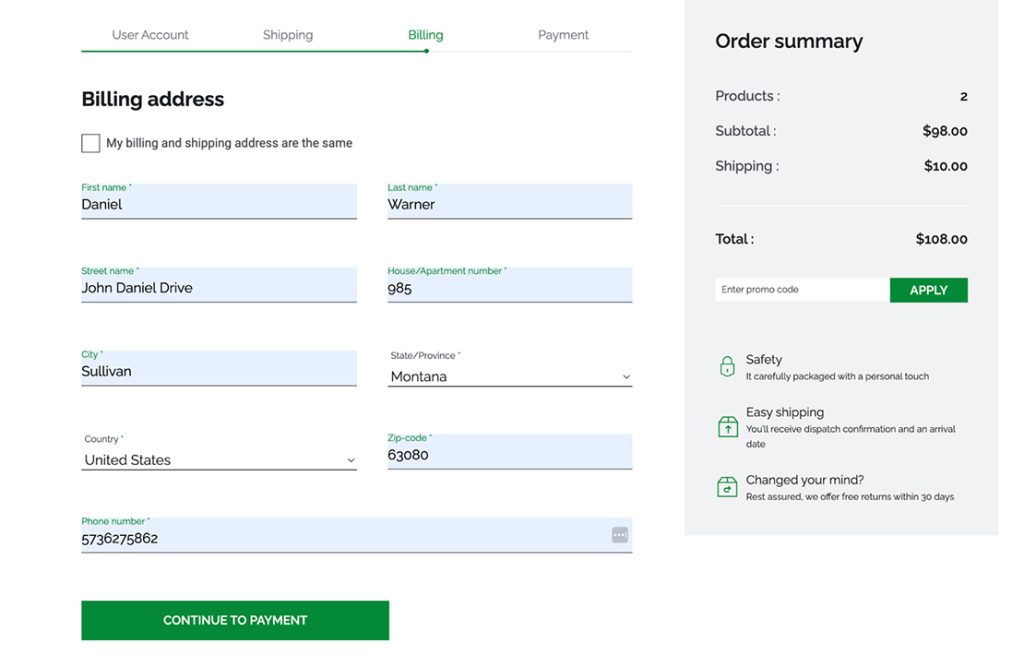
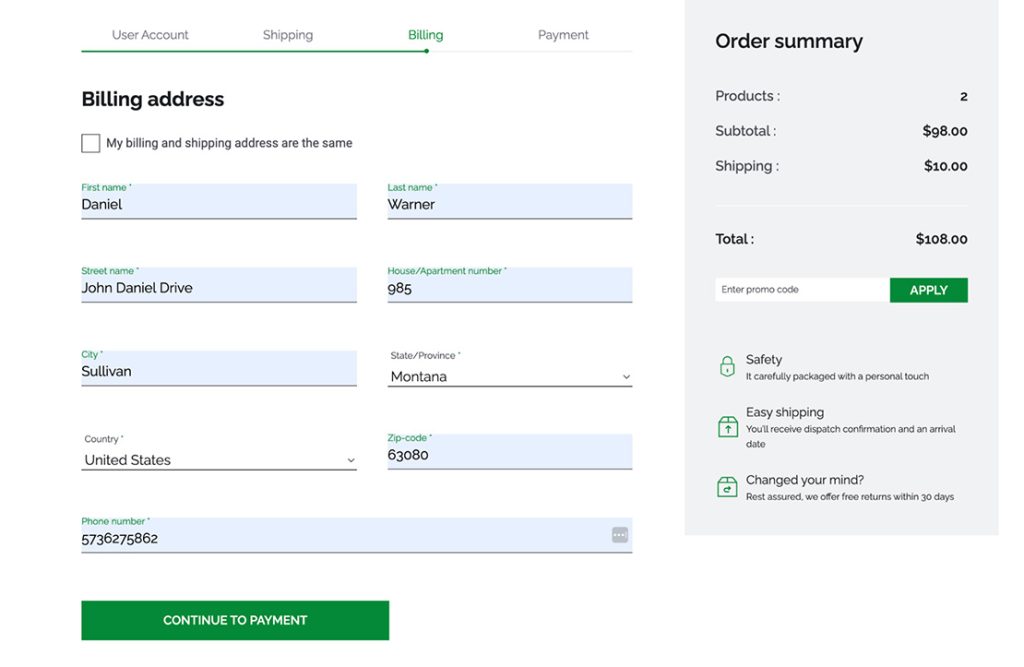
4. On the billing address window, you may add a different billing address or choose the shipping address as the billing address. Click on ‘Continue to Payment’ to proceed.

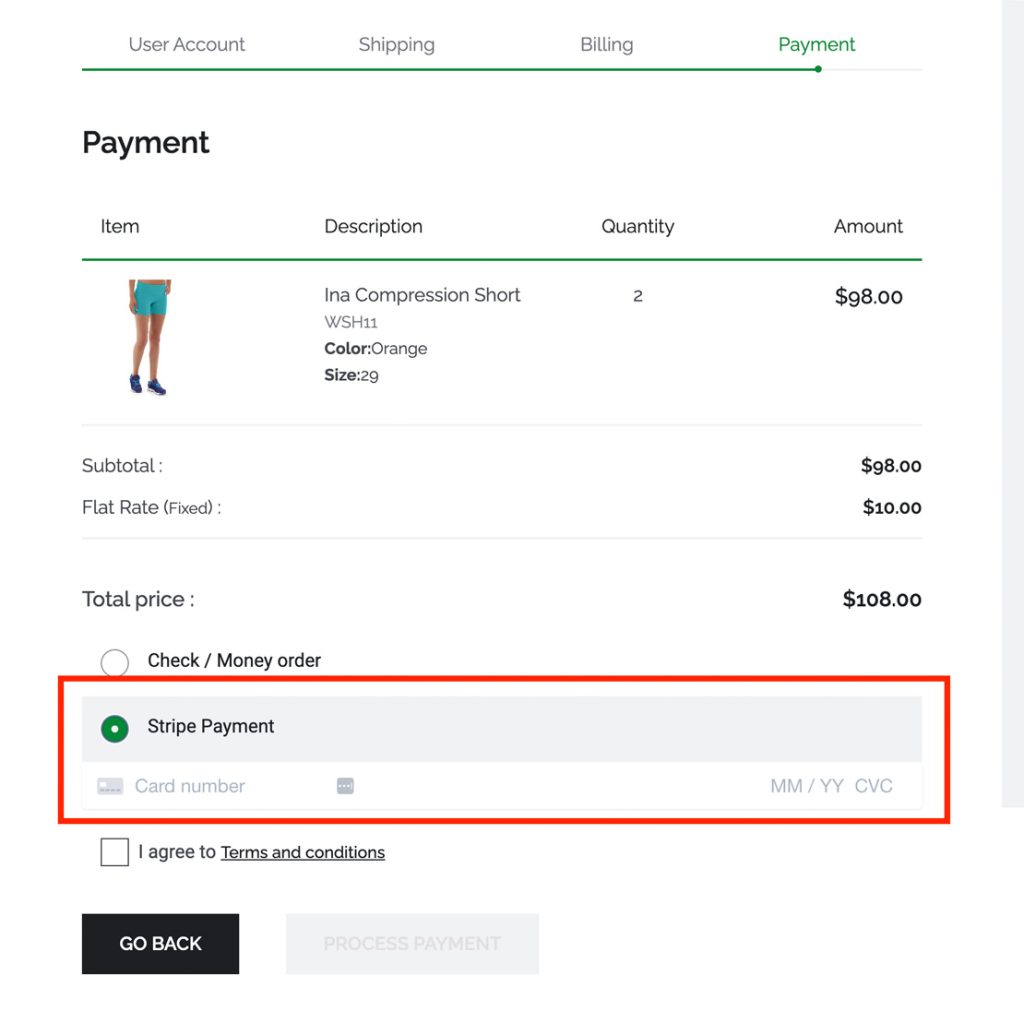
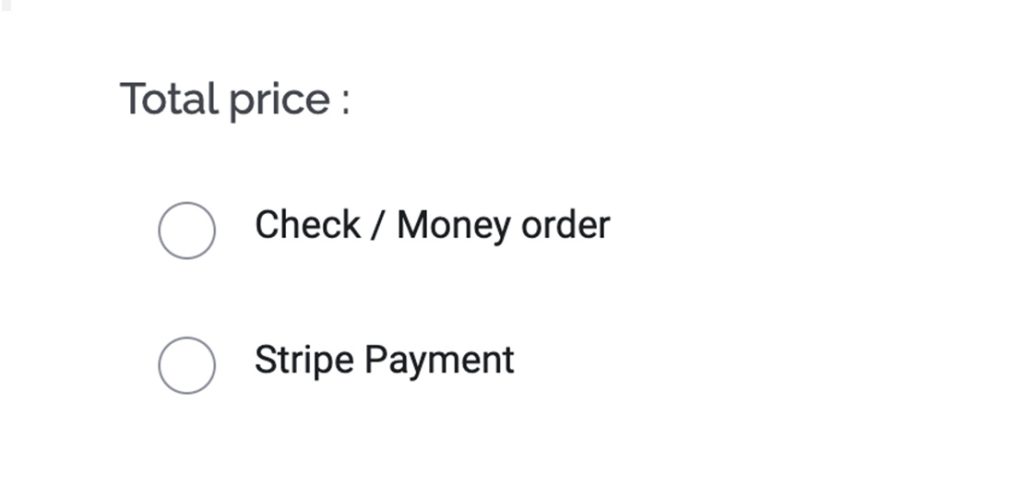
5. Now, you will see two options: select ‘Stripe Payment’ as your preferred method and agree to the ‘Terms and conditions.

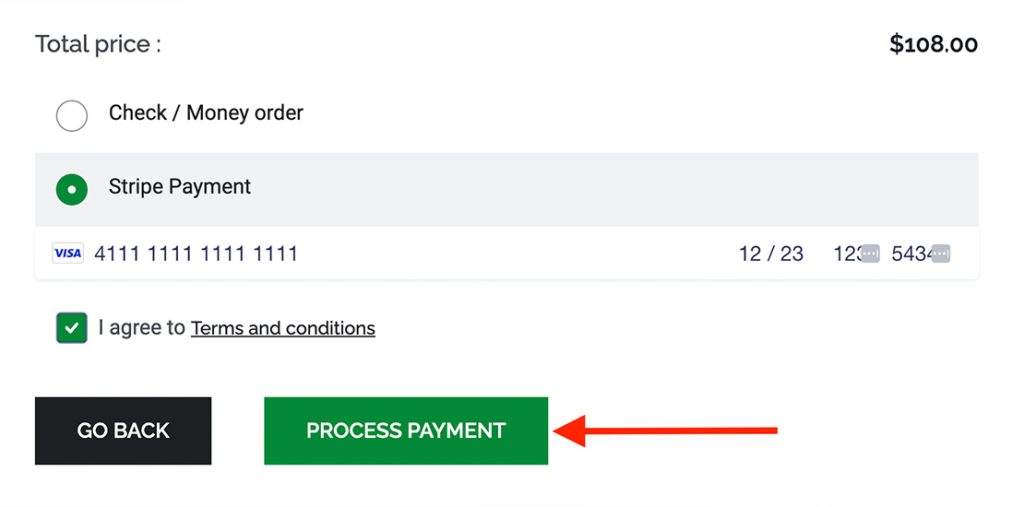
6. Here, you will have the fields to add your payment information, provide the credit card information, and click on ‘Process Payment’.

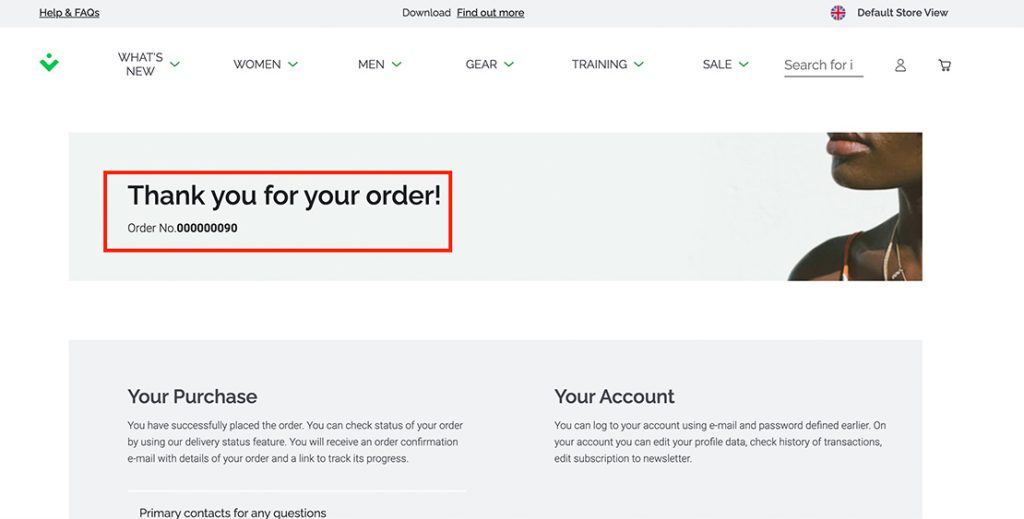
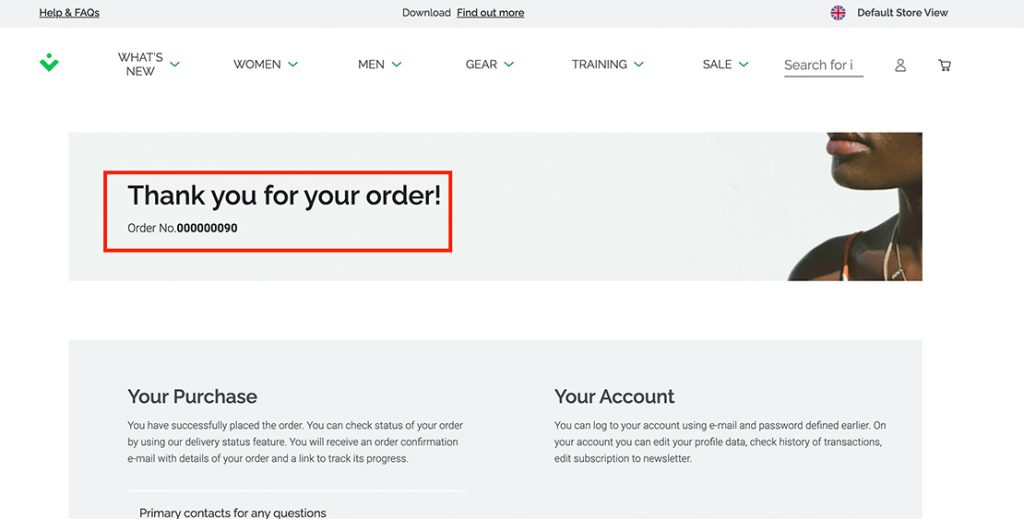
7. Once payment has been completed, the user will be redirected to the order confirmation page with the order number mentioned.

For Registered Users
This section discusses how store-registered users can use Stripe Payment to pay for their purchases.
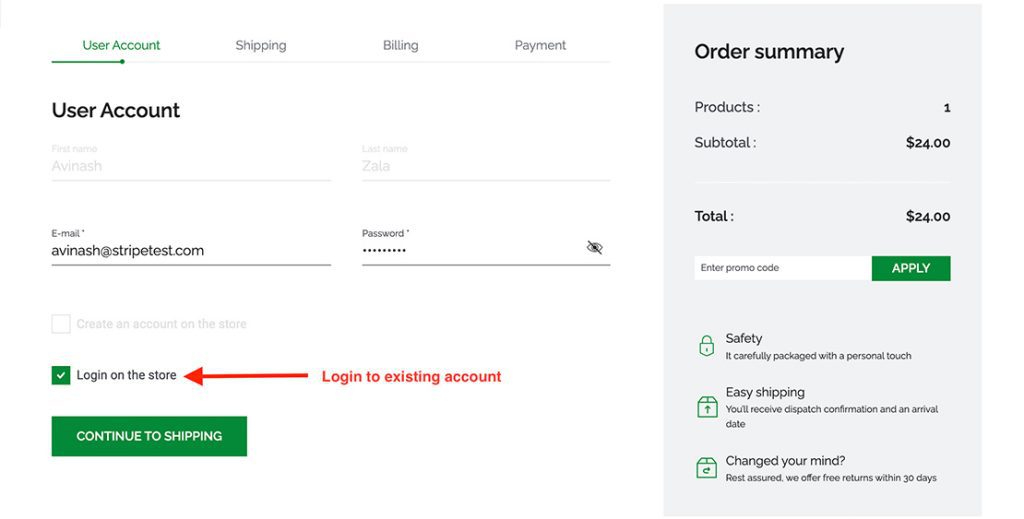
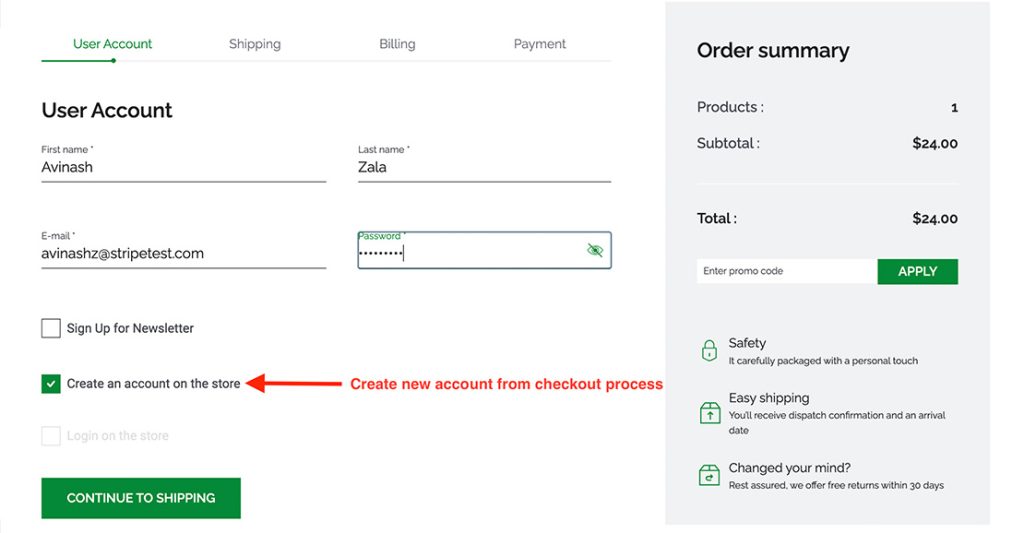
1.Log into an existing customer account or create a new customer account.
1.1 Login to the store.

1.2 Create a new account.

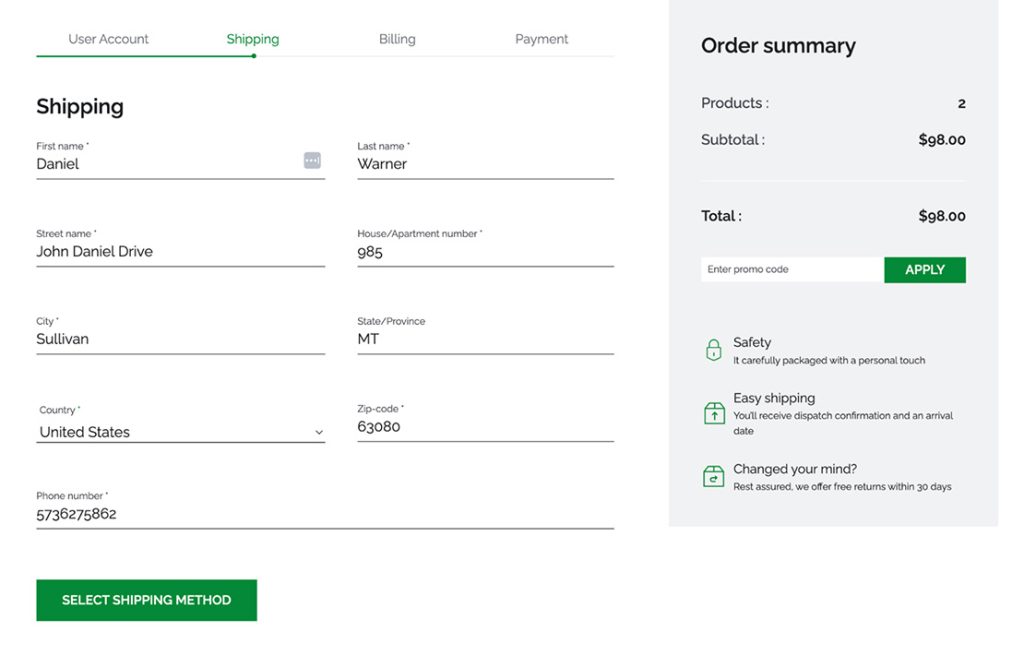
2. Provide shipping details and click on ‘Select Shipping Method’.

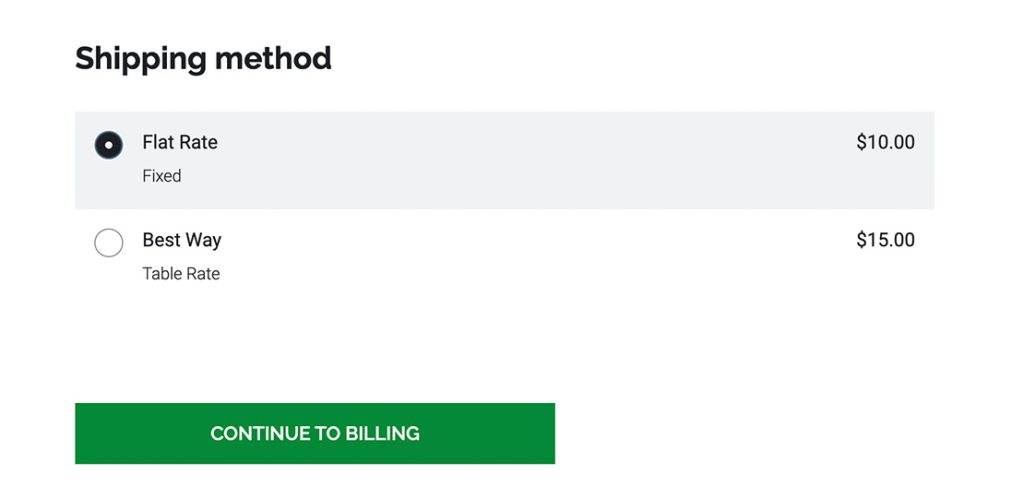
3. Select the desired shipping method and click on ‘Continue Billing’.

4.On the billing address window, you may choose to add a different billing address or choose the shipping address as the billing address. Click on ‘Continue to Payment’ to proceed.

5. Now, you will see two options select ‘Stripe Payment’ as your preferred method and also agree to the ‘Terms and conditions’.

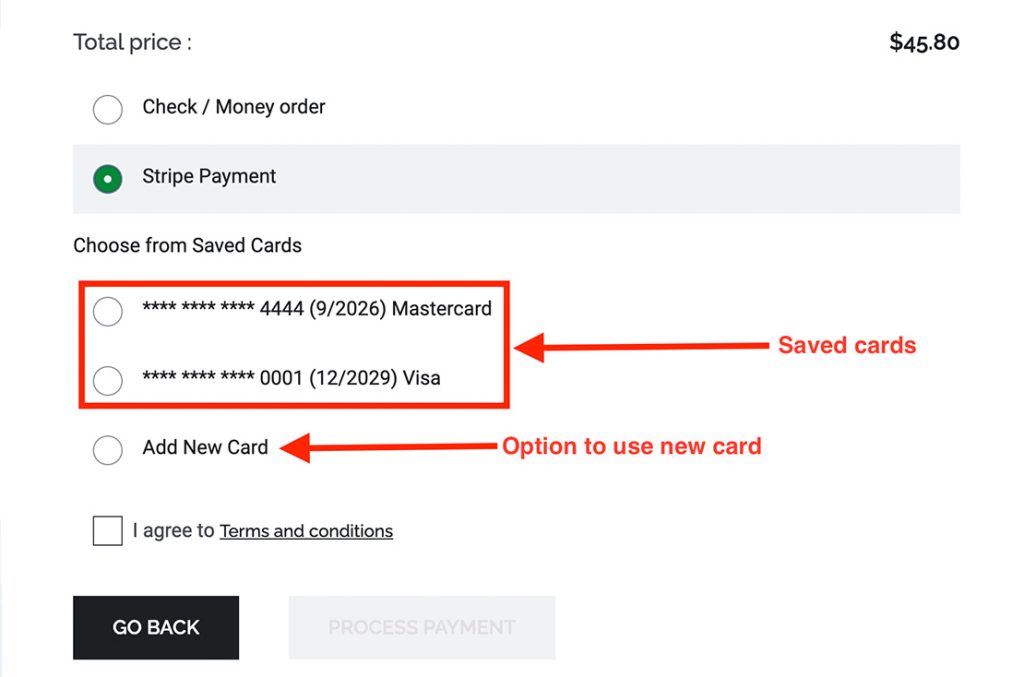
6. Here, a list of saved cards and an option to use a new card will be shown. Go for your preferred option and then click on ‘Process Payment’. Also agree to the Terms and Conditions to proceed.

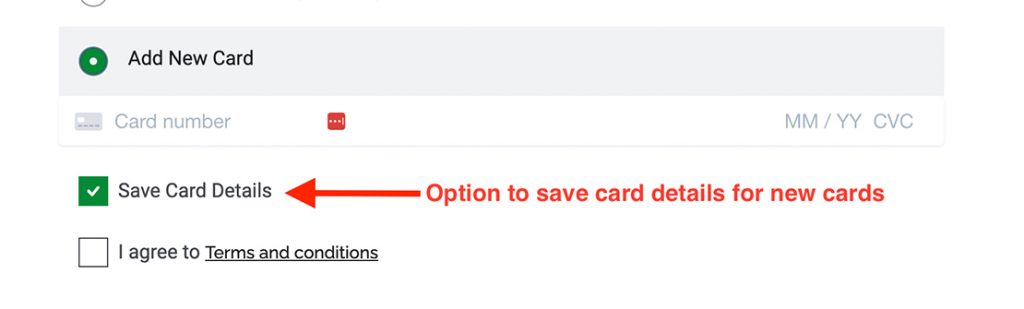
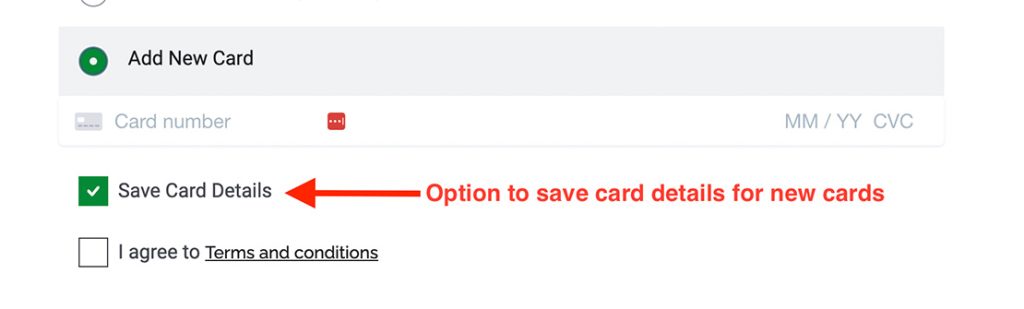
7 In order to add a new card do the following:
7.1 Give the card number.
7.2 Give the expiry date and CVV of the card.
7.3 Click on ‘Save Card Details’ to save the card.
7.4 Check the box for ‘Terms and conditions’.

8. In order to choose from already saved credit cards do the following:
8.1 Choose from a car shown on the list.
8.2 Check the box for Terms and conditions.
8.3 Click on process payment.

9. The payment will be processed and you will be taken to the Order Confirmation Page with the Order number on it.

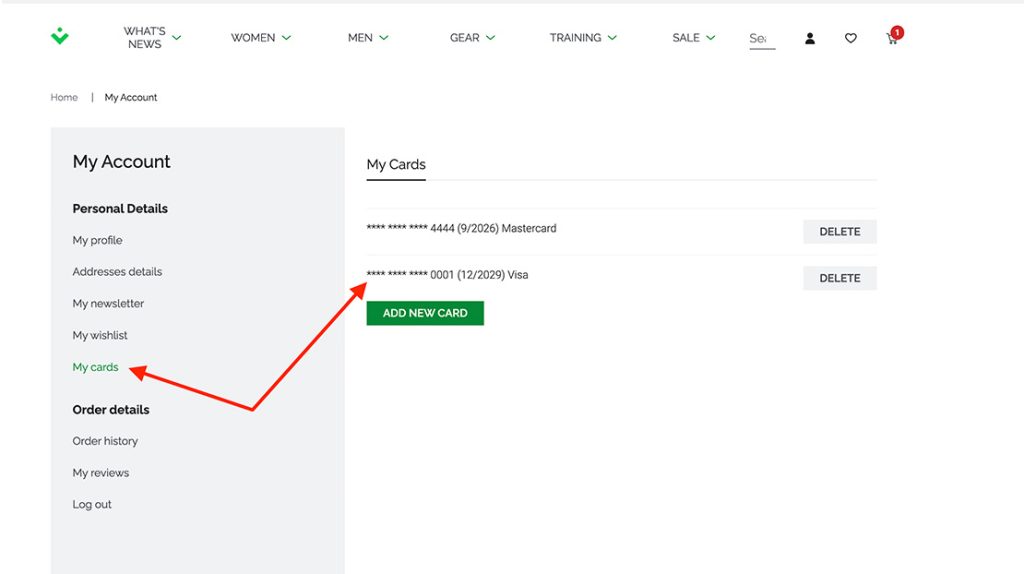
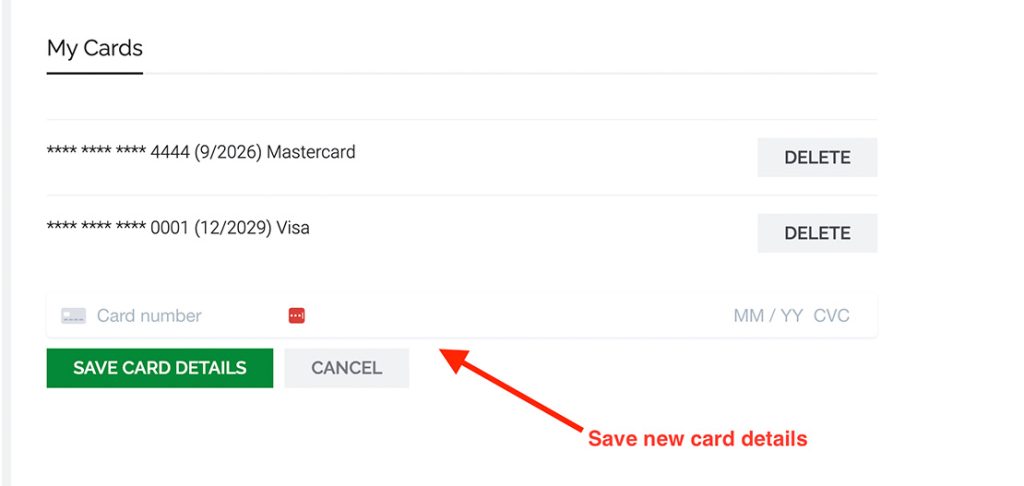
How to Manage Your Saves Cards?
The steps will help you understand how you can manage your saved cards.
1. log in to your account and go to my account section. And click on ‘My Cards’.

2. All the saved cards will be shown here. You can add new cards and remove existing cards easily here.

Why is It Important to Have a Reliable Payment Gateway on Your eCommerce Store?
There are many reasons why your eCommerce business must have a payment gateway. A few of the most important ones are given below.
Better security
For both customers and merchants, the security of online eCommerce is a huge concern. A payment gateway ensures that the payments and payment details of the customers are highly secured.
Accept more payment types
When it comes to payment types, the best options for eCommerce have typically been those gateways that allow for payments flexibly. A payment gateway will enable businesses to accept multiple forms of payment, such as credit, debit, prepaid cards, etc.
Improves user experience
When your business has an intuitive and top-notch payment gateway that processes the payments securely and quickly, this can positively impact the user experience. This will further enhance your brand value and perception.
Therefore, if you have an eCommerce website, work with a reliable headless commerce development company to integrate a high-performing payment gateway into your website.
Related Article: Alokai Headless Commerce A Modern Solution for eCommerce Challenges
How Does the AddWeb Solution Help the eCommerce Industry with Alokai Headless Technology?
As one of the market’s leading Alokai development service providers, AddWeb brings myriad offerings to clients needing VSF headless commerce.
You can take advantage of the following service offerings of AddWeb to grow your eCommerce business and sustain growth.
Alokai development
AddWeb Solution’s team of expert development professionals can work with your eCommerce requirements to make your VSF development goals a reality.
Alokai migration
You can now migrate to Alokai headless commerce from your existing technology if you are unhappy with it or want to grow your business. Having delivered top-notch and professional VSF migration solutions to a wide range of eCommerce businesses, we can help you.
Alokai integration
Integrate VSF to various eCommerce platforms, such as Magento, with our help. Ensure seamless integration with our team and deliver the best user experiences of multiple devices and technology interfaces.
Alokai management
At AddWeb Solution, we also offer comprehensive VSF management services to timely manage, maintain, and update your VSF websites. We have multiple plans that you can choose from according to your needs.
Alokai PWA development
AddWeb Solution also offers all-inclusive and professional VSF PWA development. We have developed diverse PWAs for many clients from numerous business sectors, and we can do that for you.
Conclusion
As an eCommerce business, you may be experiencing high competition in your industry. One of the best ways to meet this challenge is to ensure a top-notch user experience on your website. You can do this by adopting a variety of approaches and technologies. One of the best ways you can do that is by providing an easy-to-use and reliable payment gateway for the users. However, one thing you need to take care of while doing so is hiring an experienced company for the same.
If you are looking for Alokai Stripe integration support or Alokai migration, AddWeb Solution’s expert Alokai development team can help you with the same. Having helped numerous eCommerce businesses over the years with Magento Stripe integration and headless commerce, we can help you professionally.
Frequently Asked Questions
Alokai is a modern, open-source frontend for eCommerce. Integrating the Stripe Payment Gateway by AddWeb enhances Alokai by enabling seamless and secure online payment processing.
Stripe is chosen for its user-friendly interface, global reach, and robust security features. It allows businesses to accept various payment methods, manage subscriptions, and offer a seamless checkout experience.
The integration ensures a smooth and secure online payment experience for customers. It allows them to make purchases using different payment methods, contributing to a positive and efficient shopping journey within Alokai.
Yes, businesses can customize the appearance of the Stripe checkout process to align with their brand. Alokai, coupled with Stripe, allows for seamless payment processing integration while maintaining a cohesive brand experience.
The integration streamlines backend processes by providing merchants with tools for managing transactions, analyzing payment data, and gaining insights into customer behavior. This enhances overall operational efficiency and helps businesses make informed decisions.
The Stripe Payment Gateway integration is designed to be versatile and compatible with various eCommerce platforms, including Alokai. This flexibility allows businesses to choose the eCommerce platform that best suits their needs while benefiting from Stripe’s capabilities.