A small and yet strong community that we adopted just a few months back, is now out with its latest release – SilverStripe 4.3. After 200+ man-hours of experience and more than 3 SilverStripe projects, worldwide. We are now pretty excited to adopt this new version of the same – SilverStripe 4.3. But let us first take you through the new features that this version of SilverStripe has come with and how they’re going to elevate the way we’re building the websites, so far.
The Breakthrough Features
SilverStripe 4.3 has come with a host of new features, which will change the way websites were built. But before we get deep into exploring all of them, let us first start with the major breakthrough features of the same:
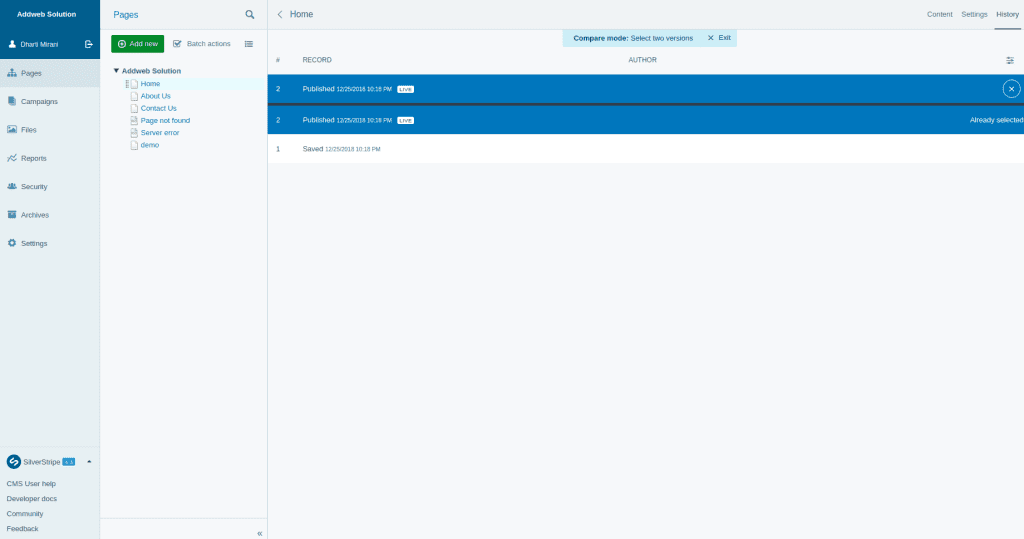
- Flexible History Page
SilverStripe 4.3 comes with an all-new history page viewer. This one is quite a flexible and dynamic history page that allows the content editors to review and edit the history of every individual page. The newly introduced history page comprises of the versioned objects of generic type instead of merely pages, which apparently works better with larger data-sets.

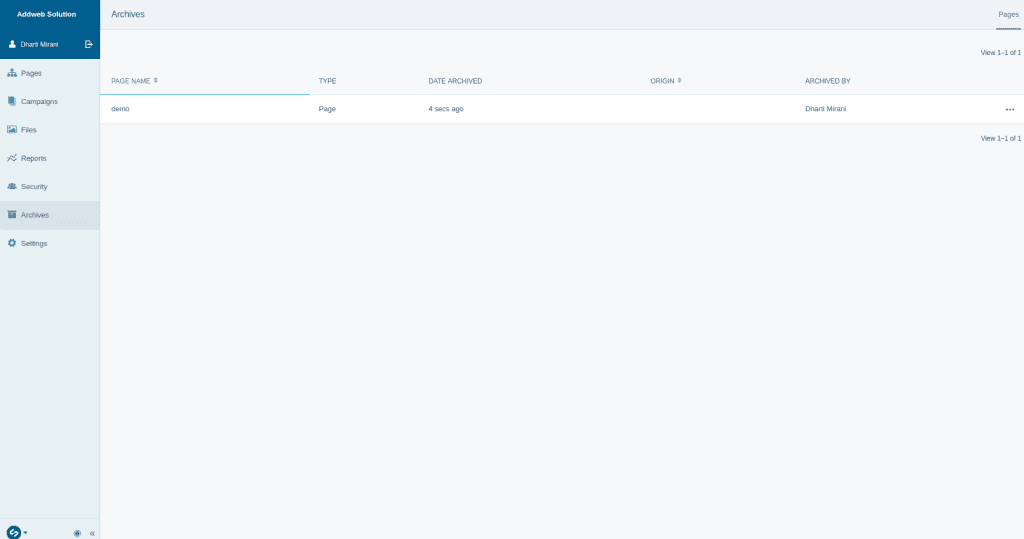
- Archive Section
The archive section – by far the hidden feature of SilverStripe has now brought on the forefront with this latest release of SilverStripe 4.3. The users can retrieve the deleted pages and even look for the archived ones with the use of this archive section.

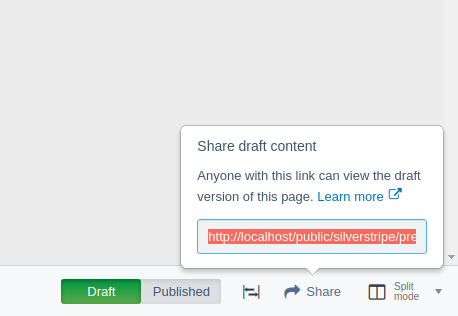
- Share Draft Module
The share draft module offered by SilverStripe 4.3 lets one add an action menu to the CMS. This enables the user to produce a secure link for the content editors, which can be safely shared with others. So that even the non-CMS users can have a glance over the draft page content.

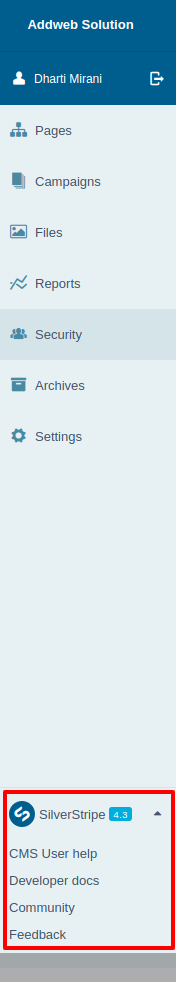
- CMS Help Menu
The help link has been now moved to the new CMS help menu, which is incorporated into the SilverStripe logo. A feedback form is also been provided, in order to have suggestions and insights of the real users, which can be later used for making further improvements in the next version of SilverStripe. The version number of the current CMS in use is made more visible in the menu, along with detailed information about the version when the user hovers over the CMS version number. Also, now, the developer documentation can also be accessed from this CMS help menu itself.

A Treat for the Developers
A developer will always look for what’s in the store for them, every time a new version of a CMS comes out. Just like all of us, tries to first find our own picture in every group photo clicked! So here’s what developers should be eyeing on:
- Lazy Loading Gridfield
Every time that you add a GridField to the edit form, it imposes only a small cost. But as soon as you start adding more complex queries and sophisticated components, the cost is ought to rise. SilverStripe 4.3 enables the developers to streamline the editing experience by deferring the GridField rendering until it’s needed. Adding the lazy loading GridField is equally simple to applying the GridFieldLazyLoader component. Plus, the ‘Dependent Pages’ tab is already into use. Below is a tip on how to use it:
use SilverStripe\Forms\GridField\GridFieldLazyLoader;
$myGridField->getConfig()->addComponent(new GridFieldLazyLoader());- GraphQL Supporting Multiple Schemas
The previous version of SilverStripe came with GraphQL Best Practice, which made the use of single endpoint for the entire application. This situation required the /graphql endpoint to be made open for the public and then co-locate your types and operations with the admin schema. This entire process led to bloat and created multiple performance issues, along with a compromise on the security front because of the unnecessary exposure of the /graphql endpoint. A SilverStripe site at least has two applications per installation, i.e. the CMS and your project. And hence, it was now necessary to move from the best practice to multiple schemas. Sharing the method of how it works: Note: The admin /graphql endpoint has now been moved to /admin/graphql. Also, it is not routed by default, but you’ll need to opt for the same.
SilverStripe\Control\Director:
rules:
graphql: '%$SilverStripe\GraphQL\Controller.default'Here’s what your schema configuration would have looked like previously:
SilverStripe\GraphQL\Controller:
schema:
# your schema config hereHere’s how the same looks now, after the release of SilverStripe 4.3:
SilverStripe\GraphQL\Manager:
schemas:
default:
# your schema config here- More Consistent Search Experience
The search experience has always been the key feature to come out with an upgrade. But one thing that this upgrade missed encompassing was the ability to search more consistently. And guess what, SilverStripe 4.3 has finally brought this one-long-due update for enhancing the search experience. This time, the CMS pattern library got extended with a new search component, which can be used in majority of the cases throughout the CMS.

- Robust Security Updates
The SilverStripe 4.3 comes with a list of security-based updates, to make it even more secure and robust as a CMS. Let us share those updates with you:
- The GraphQL mutations are now protected with CSRF.
- The dev/build now comes with its own URL token to be able to thwart the denial-of-service attacks.
- The database credentials are no longer exposed in the situations of connection failure. This is made possible by blacklisting the sensitive parts of the connection information from the dev mode stack at the time of database errors.
- The table names are now escaped, which also closes down the SQL injection vulnerability(Only PostgreSQL).
Going through the above updates and upgrades brought in by the latest version of SilverStripe – 4.3, we’re now eager to bring it into practice. Aren’t you too?! Well, in the process of trying and working on a SilverStripe 4.3 based project, if you may come with something interesting, apart from what is shared above, then please do share it with us and the community at large. And we promise to do the same. Let us contribute towards the growth of the SilverStripe community by being active members of the same!
Frequently Asked Questions
SilverStripe 4.3 brings exciting updates! Improved performance, enhanced security, and new features like [specific feature] make it a must-have upgrade.
SilverStripe 4.3 optimizes code and introduces caching improvements, resulting in faster page load times and a smoother user experience.
Security is a priority! SilverStripe 4.3 introduces enhanced measures to safeguard your website, ensuring robust protection against potential vulnerabilities.
Absolutely! Upgrading to SilverStripe 4.3 is designed to be seamless. Follow our user-friendly guide, and your website will benefit from the latest improvements in no time.
SilverStripe 4.3 ensures that your websites look stunning on any device. With improved responsiveness, your content adapts flawlessly to different screen sizes.
Yes! SilverStripe 4.3 maintains backward compatibility, allowing you to continue using your existing themes and modules while benefiting from the latest enhancements.
It’s easy! Head to our website, download SilverStripe 4.3, and follow our step-by-step guide to begin exploring the exciting updates and improvements.
