SEO is an integral part of every ecommerce business. No matter their size, industry, and focus, ecommerce businesses cannot survive without getting their site’s SEO right.
As a business, you already know that depending on your business and ecommerce architecture, your Search Engine Optimization efforts need to change and adapt. Tailoring your efforts from the early stages of your site development can help you take full advantage of your site’s SEO later.
Therefore, if you use headless commerce technology like Vue Storefront for your website, you must know what you need to take full advantage of your store.
And if you have been looking for ways to know more about it, here is all you need to know.
What’s the Difference Between Traditional and Headless SEO?
Before understanding this, you must know how headless commerce differs from traditional commerce.

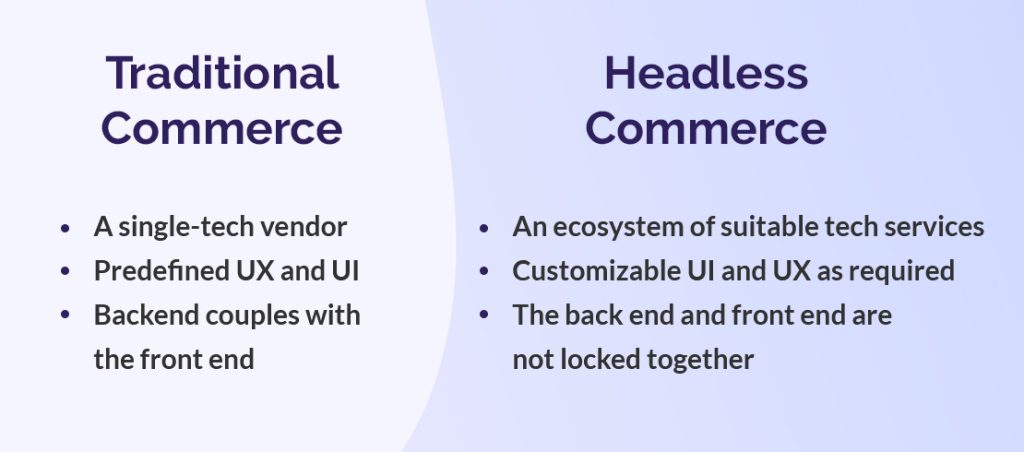
In traditional commerce, businesses rely on the following:
- A single-tech vendor
- Predefined UX and UI
- Backend couples with the front end
In headless commerce, businesses use:
- An ecosystem of suitable tech services
- Customizable UI and UX as required
- The back end and front end are not locked together
Headless commerce focuses on flexibility and scalability, while they were a distant dream with traditional commerce.
When it comes to headless SEO, it is more about the ease of implementation than the SEO strategy itself. This way, you have more power to optimize your store for search engines quickly.
Businesses also have more flexibility to test strategies and adapt the ones that work for them. This has been extremely difficult with traditional monolithic site architecture, where SEO is hard to implement and test.
Related Article: 7 Reasons Why VAlokai Headless Commerce Can Help You Grow Your Business
How Headless Commerce Helps Your Site SEO?
We have worked on SEO for many headless commerce businesses in the last few years. We found it to be highly focused and result-yielding.
With traditional commerce, SEO takes time to implement and get results. On the contrary, with headless commerce, the implementation is effortless, and the results are quicker to obtain.
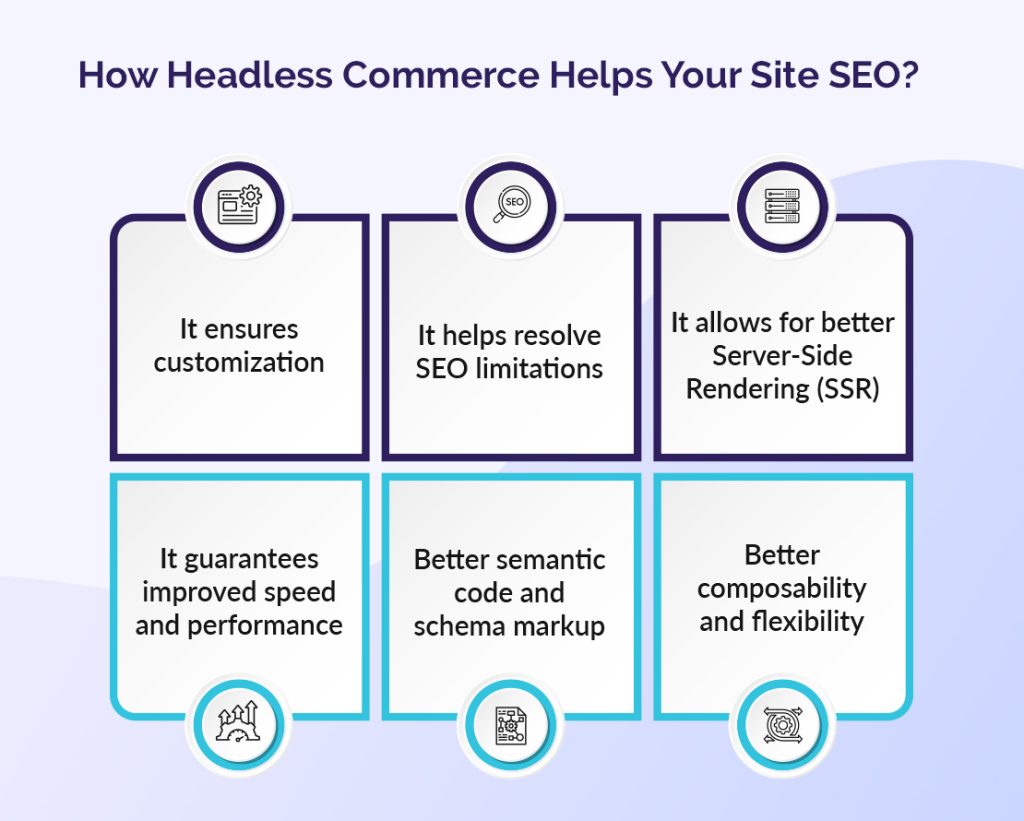
Here are a few ways how headless commerce helps your site’s SEO:

Headless commerce ensures customization.
With headless commerce, you can effortlessly modify various site features, tweak the information architecture, and fine-tune HTML and microdata tagging.
This is way more important than you think. Businesses must keep up with the latest tech standards, and satisfying Google’s algorithm can be daunting.
Embracing customization and flexibility gives your ecommerce business a competitive advantage.
You can tailor your website to meet the specific needs of the target audience, which will further help create a unique shopping experience that sets you apart from everyone else.
It helps resolve SEO limitations.
Search engines constantly evolve, and staying current with the latest advancements is crucial. However, SaaS or self-hosted legacy platforms often have technical limitations that can hinder your SEO efforts.
With headless commerce, overcome these obstacles and unlock new possibilities. This helps your store meet your SEO requirements and provide a seamless user experience with careful planning and meticulous execution.
Creating advanced website structures with custom URLs and faceted navigation improves site architecture and user experience. You can leverage rich snippets and structured data to make your website stand out in search engine results, attract organic traffic, and improve click-through rates.
It allows for better Server-Side Rendering (SSR)
Server-side rendering (SSR) is a game-changer in improving the SEO value of large ecommerce websites. When content is rendered in pure HTML on the server, search engine crawlers can quickly discover and index your ecommerce website’s content, leading to improved search visibility and higher rankings.
You need to align your content with search engine preferences and use SSR to optimize our clients’ ecommerce websites accordingly.
By implementing SSR, we have witnessed a significant increase in the visibility and discoverability of ecommerce websites. Our clients have experienced higher organic rankings and improved search engine presence, resulting in increased organic traffic and, ultimately, higher conversion rates.
It guarantees improved speed and performance.
High-performance ecommerce storefronts are directly correlated with better SEO results. Optimizing page loading speed through techniques such as lazy loading, compression, and Content Delivery Networks (CDNs) is your best course of action.
From image optimization and caching to code minification and resource prioritization, you can strategically implement various techniques to maximize the performance of your ecommerce website in headless commerce.
With these techniques, you can improve the overall performance of your ecommerce website. And this will result in higher rankings and increased customer satisfaction.
Better semantic code and schema markup
Clean and understandable code is crucial for both search engines and users. Through its meticulous approach to code optimization, headless commerce helps improve search engine visibility and higher rankings for our client’s websites.
It allows you to incorporate structured data easily in headless commerce to help search engines understand the context and relevance of your content.
To grow your store, you must leverage Alokai Storefront UI for seamless semantic tagging out-of-the-box, equipped with the necessary schema markup, optimizing its visibility and relevance in search engine results.
The result is increased visibility and improved click-through rates.
Better composability and flexibility
The flexibility offered by headless commerce empowers your ecommerce business to adapt and change as needed. This level of composability allows for agility and enables you to stay at the forefront of industry trends and customer expectations.
Headless commerce lets you quickly replace front-end solutions while keeping your existing back-end infrastructure intact.
With strategized front-end replacements, improved user experience and enhanced SEO performance are necessary.
How to Do SEO With a Headless Commerce CMS: Best Practices
While there are many advantages to using a headless commerce CMS from an SEO perspective, you must know how to take advantage of them.
The following will help you with it:
Focus on page loading and performance.
This is the holy grail of your SEO regarding a headless commerce CMS. Everything you do comes down to the performance of the page. The faster your page loads, the better the user experience will be.
Google, and other leading search engines, love better user experience.
You must do everything to your capability to make the pages load faster. It might include using CDNs, cache technology, or a tool like Prerender.
Improve your site’s crawlability
Another important part of headless commerce SEO is crawlability. Your ecommerce store will likely have hundreds of pages. Having them indexed is crucial to bring search traffic and ensure conversions.
Search engines don’t like it when it is hard to crawl a website as they need to spend a lot of resources to crawl websites.
When your site is easy to crawl, they love it. Hence, your focus must always be on developing your site to be more crawlable. Use Schema.org to provide search bots with clear information about what a page is about, what it entails, etc.
Here is an example schema you can use for contact details:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Organization", "url": "http://www.example.com", "name": "A Very Happy Ecommerce Business Corp.", "contactPoint": { "@type": "ContactPoint", "telephone": "+1-123-555-4444", "contactType": "Customer service" } } </script>Creating supplemental content
Creating product comparisons or top product lists is another way to rank for more keywords. With headless commerce CMS, it is easier than you think it is.
It enables quick extraction of product information like price, features, images, etc., and it is structured into reader-friendly content pieces everyone loves.
Doing so can be highly beneficial to your SEO, as it will make your site rank for more keywords, which means more traffic and higher chances of conversion.
Related Article: 9 Ways ecommerce is Transforming the World of Business
Create the proper URL structure.
We have already discussed how headless commerce is all about customization. One of the best ways to add SEO value to your site is to structure your URL accurately.
Search engines love an excellent URL that is easy for everyone to understand.
Take the following, for example:
- https://www.example.com/product?id=12345
- https://www.example.com/product-category/product-name
Which one is easy to read and understand for a visitor? The second one, without a doubt, right?
And with the second URL, you can also add keywords related to your product.
Use metadata for each page.
While this may not be as straightforward with headless commerce with other CMS platforms, you must always pay attention.
You may not have placeholders or boxes in a headless commerce like in other CMSs for meta elements, such as:
- Title tag and meta description
- Crawling directives
- Canonical tags
- Follow/nofollow
- Index/noindex
- Structured data
Therefore, you must work with your Alokai development team to create placeholders for them. Once you have done this, it is easier to implement various e-commerce SEO techniques to improve your on-page SEO.
Always optimize your images.
Images play a huge role in improving your site’s SEO. As an ecommerce platform, you will have plenty of product images.
Optimizing each of them is crucial to ensure better SEO performance.
When using images, optimize their size and use alt text to make them relevant to the search engines. Adding alt texts helps search engines understand what the image is about.
Using lazy loading for images and videos is another excellent ecommerce SEO technique. You may also prefer SVG or WebP format for faster loading without compromising image quality.
Apart from these, you may also use the ‘blur-up’ technique to show a preview of the image when it loads up.
Never miss out on mobile devices.
With more people searching on their smartphones, you must make your site mobile-friendly. The site must render perfectly on their devices and ensure a seamless user experience.
If your site does not meet their expectations, they will leave.
Therefore, always consider this when designing, developing, and doing SEO.
Go for accessibility
Accessibility has become an integral part of growth strategy for businesses. This has numerous benefits, apart from you making the digital world better for people with disabilities.
One of the most significant benefits you can enjoy is that it improves your site’s user experience, which adds to your SEO value. It also expands your audience and enhances your brand image.
In addition, you also protect yourself from legal liabilities, as accessibility is a legal requirement in certain countries.
Create value-adding content for your users.
Creating content—text, image, or video—is to engage your audience. The sole focus of your content must be the audience. Search engines come later.
You must always keep this in mind when creating content.
Sometimes, you need help creating content that satisfies the search engines’ needs. In the long run, this will not do you any good.
Hence, create content your target audience wants to consume, engage with, and share.
Conclusion
There is no doubt that SEO is hard to crack. We agree with it 100% from our experience. But there is much room for your business to take full advantage of SEO for better user experience, revenue, and growth.
The secret lies in working with a Alokai SEO team who can help you improve your site’s search engine rankings correctly. Thanks to our experience and expertise, AddWeb Solution can help.
With an expert SEO and developer team to help you with headless commerce, we can set you on the right path toward more traffic, revenue, and growth.
Frequently Asked Questions
Vue Storefront Headless Commerce is a modern e-commerce framework separating the front and backend, providing flexibility and scalability. Unlike traditional platforms, it allows for a more customized and optimized approach to SEO.
Search Engine Optimization is crucial for Vue Storefront Headless Commerce as it helps improve your store’s visibility on search engines. Optimizing for search engines ensures that potential customers can find your products and services more efficiently.
Best practices include optimizing product descriptions, utilizing schema markup, creating SEO-friendly URLs, implementing proper meta tags, and ensuring a responsive and fast website design.
Vue Storefront’s headless architecture allows for efficient content delivery and performance optimization, contributing positively to SEO. Additionally, it supports SEO-friendly customization, ensuring your store aligns with search engine algorithms.
Alokai provides flexibility for integrating various SEO features. You can implement SEO-friendly URLs, meta tags, and other optimization techniques and leverage Vue Storefront’s modular architecture to enhance SEO capabilities.
Yes, Vue Storefront is designed to be compatible with third-party SEO tools and plugins. You can integrate popular SEO tools to enhance your store’s visibility and ranking on search engines further.
To optimize product pages, create unique and descriptive product titles, utilize high-quality images, write compelling product descriptions, and incorporate relevant keywords. Additionally, ensure proper schema markup for rich snippets.
Alokai is designed with a mobile-first approach, ensuring your store is optimized for mobile devices. This is crucial for SEO, as search engines prioritize mobile-friendly websites in their rankings.
Performance considerations include optimizing images, leveraging browser caching, and utilizing content delivery networks (CDNs). Vue Storefront’s architecture supports these optimizations, contributing to better SEO performance.