Headless commerce has opened the floodgates of opportunities for businesses that want to put focus on their users and customers. The possibilities are unlimited with headless commerce from both customer and business perspectives.
Customers get to enjoy the best and most seamless experience on shopping websites online.
Businesses enjoy higher conversion rates, better traffic, and customer satisfaction.
This creates a cycle of sorts where customers come back and shop more. And the businesses enjoy growth in sales and profiles.
While that sounds like an eCommerce Utopia, is that really possible?
Well, many businesses already enjoy steady growth in business and sales.
All they needed to do was to find a reliable VueStorefront Development to make their headless commerce dream a reality and work.
The buzz surrounding headless commerce raises an important question—is headless commerce worth the effort?
In this post, we try to understand it by looking at headless eCommerce objectively and taking a few websites as examples.
Key Takeaways
- Headless ecommerce is here to stay as the next big thing for eCommerce
- The focus is on providing customers with a seamless browsing experience
- Site management and maintenance have become extremely easier
- Businesses can tweak the backend and frontend without affecting either
- With headless commerce, businesses can scale their business as needed
What is Headless Commerce?
An inventive approach to eCommerce development, headless commerce refers to keeping the frontend and backend of an eCommerce website separate and using an API to enable communication between the same.
The focus is largely on user experience with the website and scalability, which helps businesses improve traffic, page sessions, and sales.
Thanks to the myriads of advantages of the technology, a large number of businesses are actively adopting headless commerce to grow further.
What are The Advantages of Headless Commerce?
Headless commerce has become the buzzword in recent times in the eCommerce industry. The reason is the advantages that it brings to the business and the users.
When users get an impeccable experience, businesses get more sales.
Headless eCommerce is an exceptional enabler of these results.
Let’s take a quick look at some of the biggest advantages of headless commerce.

Deliver a better user experience
Headless commerce’s most significant and game-changing advantage is that it enables a personalized experience for each user.
With a highly personalized shopping experience, users tend to come back for more.
This can directly impact the conversion rate positively.
Supports scalability
Customer demands are never static. They change. With a traditional website, it is hard to upscale or downscale even with the help of an expert eCommerce development company.
But headless commerce makes upscaling and downscaling a hassle-free task.
With a VueStorefront development services provider to help, you can make that possible easily.
It makes omnichannel strategies simpler
With headless commerce, creating omnichannel strategies is a walk in the park.
As the front end and back end are separate, you can work on either without affecting the other to create a singular experience for customers across diverse channels you want to focus on.
Improve SEO rankings
With diverse businesses offering similar products and services on optimized pages, the competition to rank high for keywords is also high.
Thanks to headless commerce, that won’t be an issue now.
The superfast performance of headless commerce and quick loading times will impact your SEO performance positively.
Higher conversion rates
Headless commerce websites focus on performance and speed, which attract more customers.
This inevitably makes users want to come back to the site repeatedly.
Such a trend is proven to decrease bounce rates and improve conversion rates.
Shorter time-to-market
Most headless commerce vendors, including the ones offering VueStorefront services, bring tailor-made solutions. Businesses can save hundreds of hours on their project.
With a shorter time-to-market, businesses can start earning revenue and formulating expansion strategies.
Better agility for growth
No eCommerce business wants to stay static. They wish to imbibe quick changes, new iterations, etc., with their website.
Headless eCommerce makes that possible and benefits the fast-paced market in more ways than one.
Related Article: Headless Technology How It Helps You Revolutionize Your eCommerce Online Store?
Examples of headless commerce websites and their results
We have analyzed a few websites that used VueStorefront development to take advantage of headless commerce to see exceptional results.
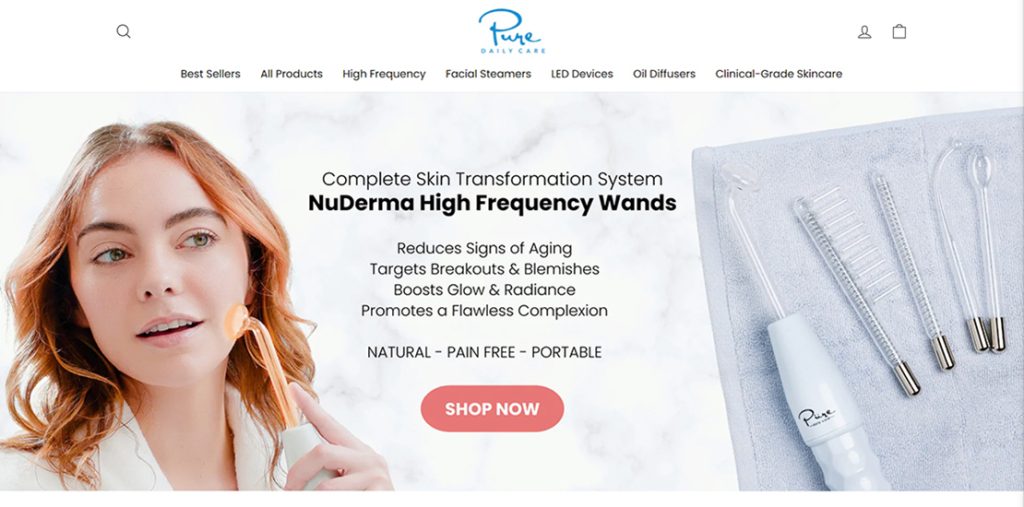
1. Pure Daily Care
Industry: Beauty care
Technology stack
- Shopify
- VueStorefront
- Contentful

Pure Daily Care wanted to make something unique and customer-centric to deliver personalized experiences to their customers. They combined the possibilities of Shopify with VueStorefront development and Contentful to improve and personalize the customer journey and user experience.
Apart from developing a high-performing, customizable, and fast storefront for Shopify, they also used Contentful to make it easier to manage their assets.
All of these took less than eight weeks, and they enjoyed the following:
- Transactions grew by 132%+
- Mobile revenue grew by 270%+
- The number of users almost doubled
- Mobile conversion rate shot up by 23%+
- The bounce rate on mobile went down by 14%
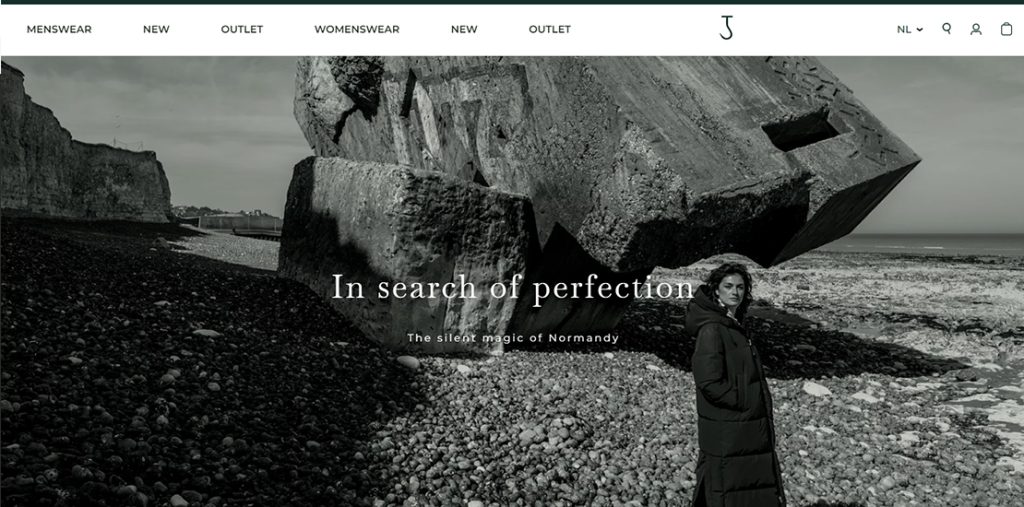
2: Butcher of Blue
Industry: Fashion
Technology stack
- VueStorefront
- Magento 2

Butcher of Blue wanted to upgrade their online ecosystem by replacing its ageing software architecture. The brand was always renowned for its customer-centric and seamless experience.
And it wanted to up the game a bit to meet the modern-day demands of the customers.
They decided to go with a PWA as it guarantees scalability, a mobile-first approach, and increased performance. The first and only choice was the VueStorefront, and they hired a VueStorefront PWA development services provider.
Combining the possibilities of VueStorefront and Magento 2, the brand created exceptional headless commerce and witnessed:
- 154%+ growth in mobile users
- 85%+ faster page load time
- 29%+ organic traffic/monthly
- 169%+ growth in conversion rates
- 154%+ growth in monthly active users
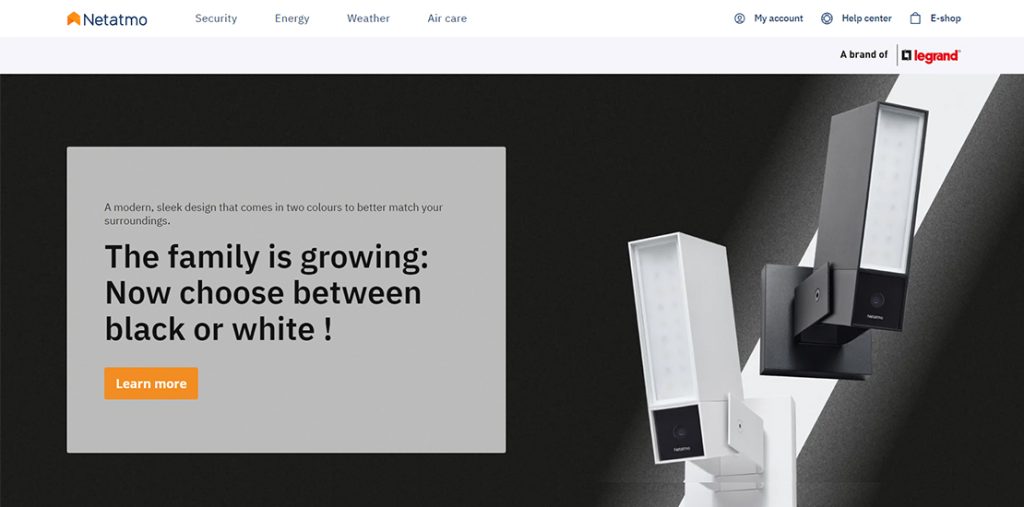
3: Netatmo
Industry: Consumer electronics
Technology stack
- Magento 2
- VueStorefront PWA

As a pioneer in the technology field of consumer electronics, Netatmo always went with internal eCommerce development. It was a no-brainer when they wanted to upgrade their website.
But the challenge was choosing the frontend for headless commerce. After extensive research, they went with VueStorefront PWA development.
Netatmo developed a flawless headless commerce website with the constant support of the VueStorefront’s developer community. This helped them:
- Grow their mobile users by 30%+
- Improve daily active users by 16%+
- Grow their conversion rate by 3%+
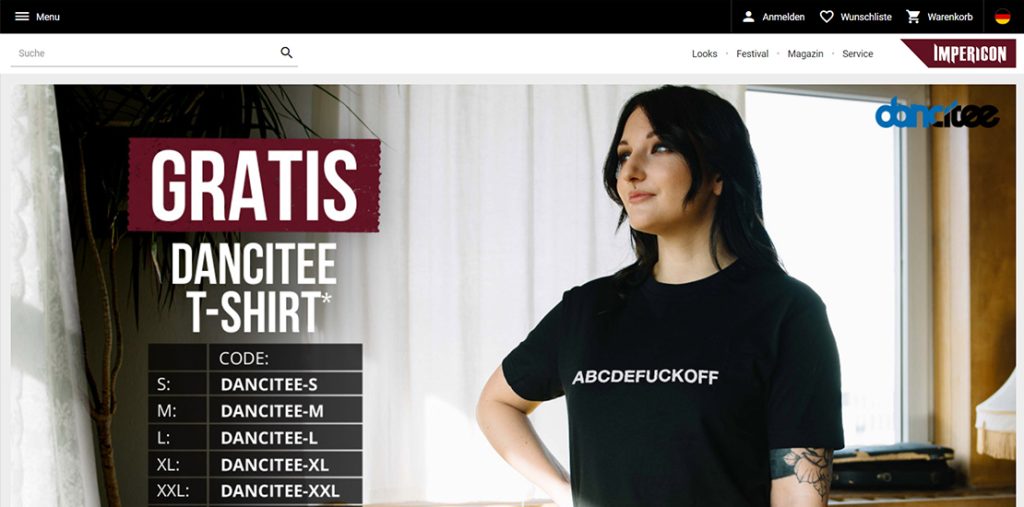
4: Impericon
Industry: Fashion apparel
Technology stack
- VueStorefront
- Magento

When Impericon.com wanted to get rid of its monolithic eCommerce model and adopt a flexible and user-focused website, it decided headless commerce was the best choice.
The idea to go with the headless website was to break the functionality of the site into smaller services and applications that ensure great flexibility, user experience, and better performance.
Choosing VueStorefront development was a no-brainer, and with Magento as the platform, the development was quick and easy.
The strategy paid off as they were able to
- Ensure faster eCommerce development with a customized stack
- Deliver better customer experience and enjoy higher sales
- Improve the performance of the website and organic traffic
5: Thomas Kent
Industry: Interior
Technology stack
- VueStorefront
- Magento

Thanks to the company’s expansion strategies, the business wanted to add functions that would help it manage its websites better, serve customers quicker, and ensure a seamless user experience.
In addition, the brand also wanted to go with a mobile-first approach as people are largely on smartphones.
When they decided to hire an eCommerce development company, they suggested using PWA, and as VueStorefront was dominating the industry, they went with VueStorefront PWA development.
The result was exceptional, and the brand began seeing results like:
- Growth in organic revenue by 79%+
- Decrease in bounce rate by 57%
- Improvement in conversion rates by 77%+
- Growth in monthly organic search by 45%+
Related Article: Progressive Web Apps or PWAs for Ecommerce: How the Technology Can Help Improve Your Ecommerce Growth
With the right approach, you can do that as well
Although headless commerce has been around for a while, not many businesses have been taking advantage of the same. However, businesses have begun embracing the same with emerging technologies, such as VueStorefront development.
The advantages you have seen above justify the investment you may need to hire VueStorefront developers and develop a headless commerce website.
You need to ensure that you are going the right way with the same and look for an established eCommerce development company that knows what they are doing.
Conclusion
There is no doubt that the eCommerce industry is looking to reinvent itself to match the dynamic preferences of its customers. No doubt, the ever-growing and expanding technology is helping businesses do that.
Every eCommerce business needs to keep improving the user experience on their websites to keep customers coming. And going the headless commerce is the best path you can choose.
Let our VueStorefront development team help you with that if you are planning to start your website or are looking to revamp it.
